[사용자 친화 웹] UI/UX
프론트엔드 개발자라면 한 번쯤은 공부하게 될 UI/UX에 대해서 학습합니다. UI와 UX 두 키워드 모두 사용자에게 보이는 화면을 구성하는 방법, 사용자가 사용하게 될 기능을 구현하는 방식과 관련이 있다는 점에서 프론트엔드 개발과 밀접한 관련이 있습니다. 따라서 잘 공부해 두면 더 좋은 프론트엔드 개발자가 될 수 있는 분야입니다. 그럼 UI/UX의 개념, 디자인하는 방법, 평가하는 방법, 디자인 툴 사용법을 배우고 여러 과제를 진행하면서 UI/UX를 익혀봅시다.
학습 방법과 도구
Chapter1. UI/UX 개념
- 개념학습: UI/UX의 개념과 둘의 관계를 학습합니다.
- 퀴즈: 학습한 개념의 이해도를 확인합니다.
Chapter2. UI 디자인
- 개념학습 : 자주 사용하는 UI 디자인 패턴과 컬럼 그리드 시스템에 대해 학습합니다.
- 퀴즈 : 학습한 내용에 대한 이해도를 퀴즈를 통해 점검합니다.
Chapter3. UX 디자인
- 개념학습 : 좋은 UX를 만드는 요소와 User Flow에 대해 학습합니다.
- 퀴즈 : 학습한 내용에 대한 이해도를 퀴즈를 통해 점검합니다.
Chapter4. UI/UX 사용성 평가
- 개념학습 : 제이콥 닐슨(Jakob Nielsen)의 10가지 사용성 평가 기준에 대해 학습합니다.
- 퀴즈 : 학습한 내용에 대한 이해도를 퀴즈를 통해 점검합니다.
Chapter5. 와이어프레임 & 프로토타입
- 개념학습 : 와이어프레임과 프로토타입의 개념과 차이점에 대해 학습합니다.
- 퀴즈 : 학습한 내용에 대한 이해도를 퀴즈를 통해 점검합니다.
Chapter6. Figma
- 개념학습 : Figma가 무엇인지, 어떻게 활용할 수 있는지 학습합니다.
- 튜토리얼 : 영상을 통해 Figma의 사용법을 학습합니다.
- 퀴즈 : 학습한 내용에 대한 이해도를 퀴즈를 통해 점검합니다.
과제1 - Figma 컴포넌트 구현
- Figma 컴포넌트 구현 : Figma를 사용하여 자주 사용하는 컴포넌트를 구현하여 제출합니다.
Chapter1. UI/UX 개념
이번 챕터에서는 UI와 UX가 무엇인지, 둘은 어떤 관계인지에 대해 이론적인 내용을 학습합니다.
Chapter1. UI/UX 개념
- 개념학습: UI/UX의 개념과 관계를 학습합니다.
- 퀴즈: 학습한 개념의 이해도를 확인합니다.
학습 목표
- UI, UX의 사전적 의미를 기억한다.
- 프론트엔드 개발자가 UX를 공부해야 하는 필요성을 이해한다.
- UI, UX의 관계를 이해한다.
UI/UX
UI

UI(User Interface, 사용자 인터페이스)는 사람들이 컴퓨터와 상호 작용하는 시스템을 의미합니다. 보통 UI라고 하면 떠오르는 화면상의 그래픽 요소 외에도, 키보드, 마우스 등의 물리적 요소도 컴퓨터와 상호 작용하기 위한 시스템이므로 UI라고 볼 수 있습니다.

휴대폰을 예시로 들어봅시다. 스마트폰 이전의 피처폰들은 디스플레이가 있긴 했지만, 터치로 상호 작용할 순 없었습니다. 물론 화면 터치가 가능한 모델도 있었지만, 그 수가 많지 않았습니다. 그래서 숫자 버튼, 방향 버튼 등 다양한 종류의 물리적 UI가 있는 형태가 대부분이었습니다.
후에 스마트폰이 대중화되면서, 화면 터치를 통한 상호작용의 비중이 높아졌습니다. 물리적 버튼은 대부분 화면상의 버튼으로 대체되었고, 제스처를 통한 다양한 상호 작용도 가능해졌습니다. 따라서 물리적 UI는 볼륨, 전원, 홈 버튼 정도만 남게 되었고, 홈 버튼도 최신 모델에서는 찾아보기 힘들게 되었습니다. 그만큼 모바일 디바이스에서 그래픽 UI가 매우 중요해졌습니다.
컴퓨터는 어떨까요? 스마트폰처럼 터치로 상호 작용하는 제품도 있긴 하지만, 마우스의 등장 이후로 꾸준히 그래픽 UI가 굉장히 중요한 요소였습니다. 터미널과 같은 CLI(Command Line Interface, 명령 줄 인터페이스)와 키보드를 이용해서 텍스트만으로도 컴퓨터와 상호 작용할 수는 있지만, 화면상에서의 상호 작용이 더 직관적이고 간편하기 때문입니다.
요즘에는 스마트폰과 컴퓨터뿐만 아니라 스마트워치, 키오스크, 대중교통 터치스크린 안내판 등 화면과의 상호 작용을 통해 사용하는 기기들을 어렵지 않게 찾아볼 수 있습니다. 이처럼 현대 사회에서는 그래픽 UI, 즉, GUI(Graphical User Interface)가 굉장히 중요한 역할을 하게 되었습니다.
GUI(Graphical User Interface, 그래픽 사용자 인터페이스)
GUI는 사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경을 말합니다. GUI의 예시는 우리가 보는 운영체제(Window, Mac OS)의 화면, 혹은 애플리케이션 화면이 있습니다. 프론트엔드 개발자로서의 UI는 대부분 이 GUI를 의미합니다. 앞으로 말하는 UI는 이 GUI를 의미한다고 생각하셔도 됩니다.
UX

UX(User Experience, 사용자 경험)의 사전적 의미는 사용자가 어떤 시스템, 제품, 서비스를 직•간접적으로 이용하면서 느끼고 생각하는 총체적 경험입니다. 제품, 서비스 그 자체에 대한 경험은 물론, 홍보, 접근성, 사후 처리 등 직간접적으로 관련된 모든 경험을 사용자 경험이라고 할 수 있습니다. 말 그대로 총체적 경험인 것입니다.
이번에도 휴대폰을 예시로 들어봅시다. 휴대폰의 성능이 아무리 뛰어나도, 내구성이 약해서 잘 망가지고, 사후 처리 시스템이 잘 갖추어지지 않아서 수리조차 제대로 할 수 없다면, 사용자 경험이 좋을 수가 없겠죠? 그 외에도 제품의 홍보가 잘 되어 있지 않다면 제품 사용까지 이어지지 않을 가능성도 굉장히 높아지고, 제품을 알게 되더라도 구매하기 힘들다면, 구매하기 전부터 사용자 경험이 좋지 않을 것입니다. 이처럼 제품 그 자체뿐만 아니라, 제품과 관련된 모든 요소가 UX에 영향을 줍니다.
UX에 영향을 주는 이 많은 요소 중에 프론트엔드 개발자에게 가장 중요한 요소는 바로 UI입니다. 좋은 프론트엔드 개발자라면 제품이나 서비스의 UI가 사용자로 하여금 가능하면 좋은 UX를 가질 수 있도록, 최소한 나쁜 경험은 하지 않도록 해야 합니다.
한번 상상해 봅시다. 한 웹 사이트에 들어갔는데, 광고 창이 마구 떠서 메인 화면은 보이지도 않는다면? 글씨체가 너무 크거나 작아서 읽기 힘들다면? 한 화면에 담긴 정보가 너무 많아서 혼란스럽다면? 사용자 경험이 나빠질 뿐만 아니라, 그 웹 사이트를 더 이상 이용하지 않고 바로 이탈해 버릴 것입니다. 이런 일을 방지하기 위해서라도 가능하면 좋은 UX를 가져갈 수 있는 UI를 만들기 위해 노력해야 합니다.
UI와 UX의 관계

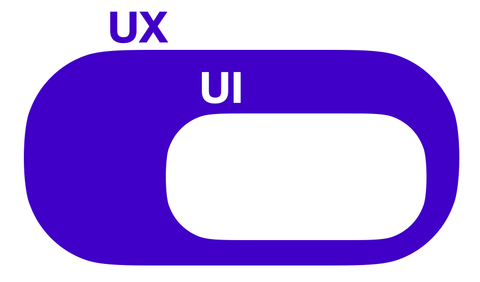
UX는 UI를 포함합니다. 또한 좋은 UX가 좋은 UI를 의미하거나, 좋은 UI가 항상 좋은 UX를 보장하지는 않습니다.
기본 계산기 애플리케이션을 생각해 봅시다. 특별히 보기 싫다거나, 보기 좋은 디자인의 UI는 아닙니다. 오히려 투박하다면 투박한 디자인입니다. 하지만 계산기의 기능을 제대로 제공한다는 점에서 UX는 훌륭합니다. 꼭 좋은 UX가 좋은 UI를 의미하지 않음을 보여줍니다.
반대로, 누가 봐도 세련되고 보기 좋은 UI의 계산기가 있다고 생각해 봅시다. 그런데 입력한 숫자가 아닌 다른 숫자가 화면에 뜨거나, 계산 결과값이 제대로 나오지 않는다면 어떨까요? UI가 아무리 보기 좋아도 UX는 좋지 않을 것입니다. 이는 좋은 UI가 좋은 UX를 보장하지 않음을 보여줍니다.
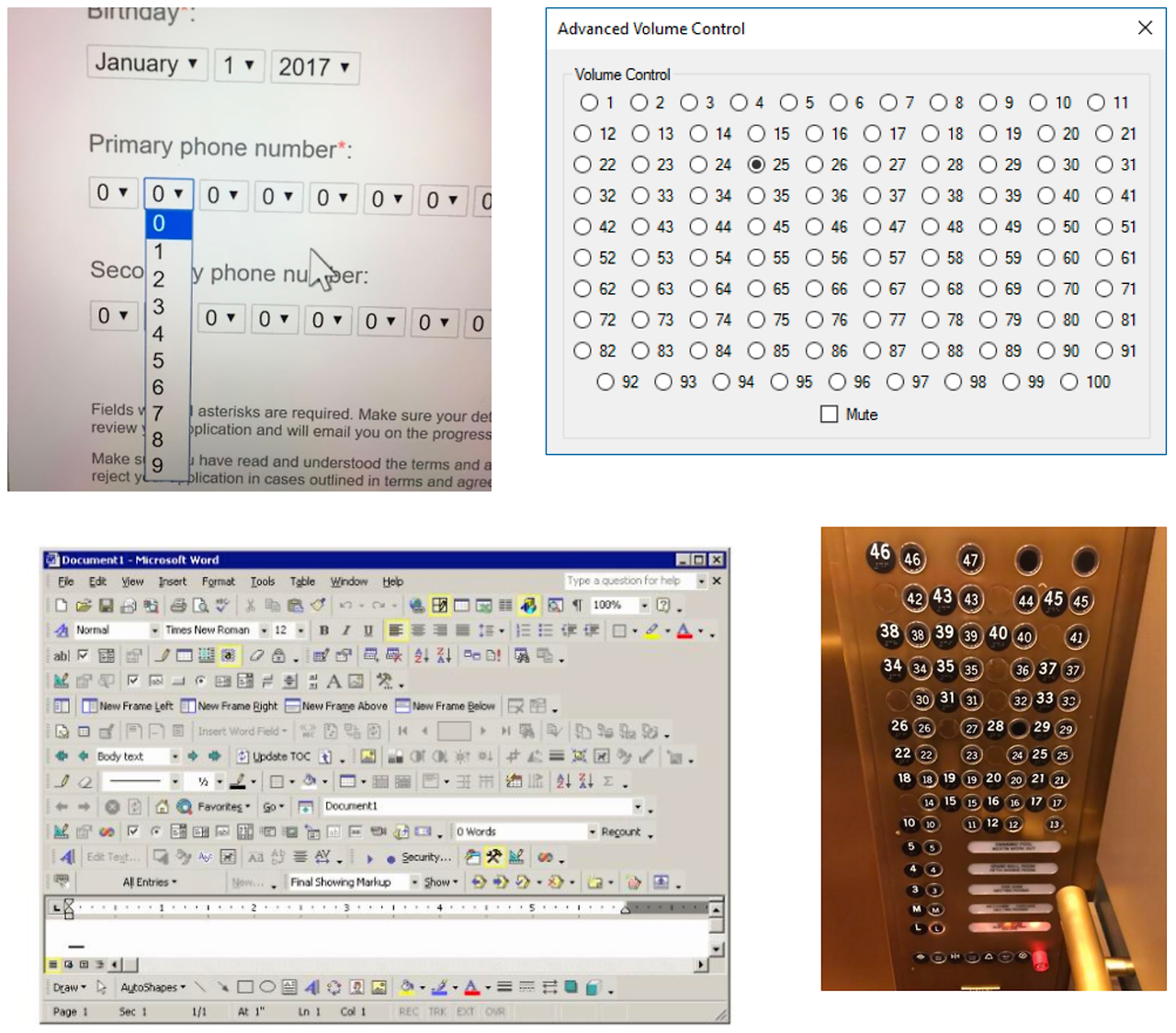
하지만, 나쁜 UI는 보통 나쁜 UX를 유발합니다. 나쁜 UI의 예시를 보고 느껴보세요. 이런 UI는 UX에 좋지 않습니다.

정리하자면, UI와 UX는 서로 다르지만 떼려야 뗄 수 없는 관계이며, 서로를 보완하는 역할을 합니다. UX가 좋지 않은 곳을 찾아냄으로써 UI 개선점을 찾아낼 수 있고, UI를 개선함으로써 UX가 좋아지기도 합니다. 이렇게 UX와 UI는 서로를 계속해서 발전시킬 수 있습니다. 이어지는 챕터들에서 어떻게 하면 좋은 UI, UX를 디자인할 수 있는지 학습해 봅시다.
Chapter2. UI 디자인
UI를 디자인할 때 필요한 개념인 UI 디자인 패턴과 UI 레이아웃 구성법에 대해서 학습합니다. UI 디자인 패턴은 화면에 배치할 수 있는 자주 쓰이는 컴포넌트를 말하고, UI 레이아웃 구성법은 이 컴포넌트들을 화면에 어떻게 배치할 것인지를 정하는 방법론입니다. 이번 챕터를 잘 학습하면 화면을 효율적이고 질서 있게 구성할 수 있게 됩니다.
예상 학습 시간 : 1.5h
Chapter2-1. UI 디자인 패턴
- 개념학습: UI 디자인 패턴의 필요성을 이해하고 자주 쓰이는 패턴을 학습합니다.
- 퀴즈: 학습한 개념의 이해도를 확인합니다.
Chapter2-2. UI 레이아웃
- 개념학습: UI 레이아웃을 구성하는 방법인 컬럼 그리드 시스템을 학습합니다.
- 퀴즈: 학습한 개념의 이해도를 확인합니다.
학습 목표
- UI 디자인 패턴의 필요성을 이해한다.
- 자주 쓰이는 UI 디자인 패턴의 종류를 기억한다.
- 자주 쓰이는 UI 디자인 패턴이 필요한 상황과 주의사항을 이해한다.
Chapter2-1. UI 디자인 패턴
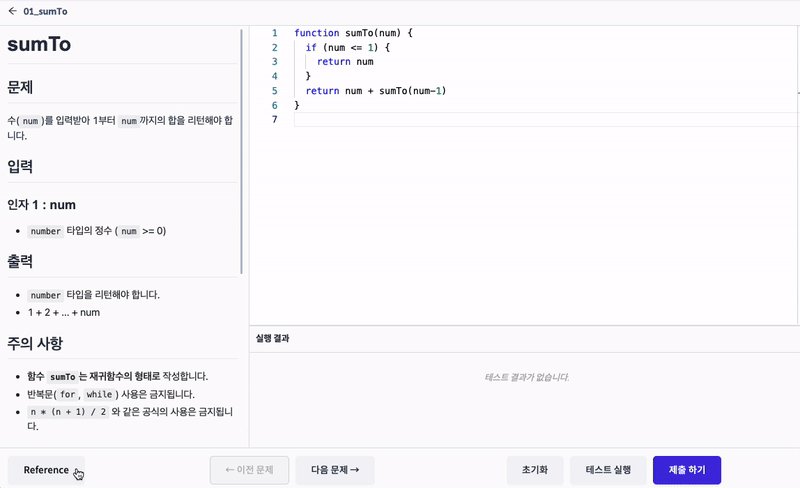
UI 디자인 패턴은 프로그래밍 시 자주 반복되어 나타나는 문제점을 해결하고자, 과거의 다른 사람이 해결한 결과물을 재사용하기 좋은 형태로 만든 패턴을 말합니다. 쉽게 말하면 자주 사용되는 UI 컴포넌트라고 할 수 있습니다. 재귀로 구현해 보았던 Tree UI도 자주 쓰이는 UI 패턴 중에 하나입니다.
자주 쓰이는 UI 디자인 패턴을 익혀두면 UI를 디자인하기가 보다 쉬워지고, 프론트엔드 개발자, 디자이너, PM 과의 의사소통도 원활해져 협업 효율도 높아집니다. 다음은 자주 쓰이는 UI 디자인 패턴의 예시입니다.
모달 (Modal)

모달은 기존에 이용하던 화면 위에 오버레이 되는 창을 뜻합니다. 닫기 버튼, 혹은 모달 범위 밖을 클릭하면 모달이 닫히는 것이 일반적이며, 모달을 닫기 전에는 기존 화면과 상호작용할 수 없습니다.
또 다른 브라우저 페이지를 여는 팝업창과는 구분되는 개념입니다. 팝업은 브라우저에 의해 강제로 막힐 수 있지만, 모달은 브라우저 설정에 영향을 받지 않아, 꼭 보여주고 싶은 내용이 있다면 모달을 사용하는 것이 좋습니다.
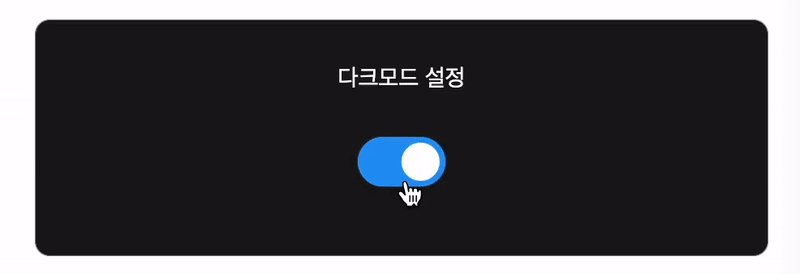
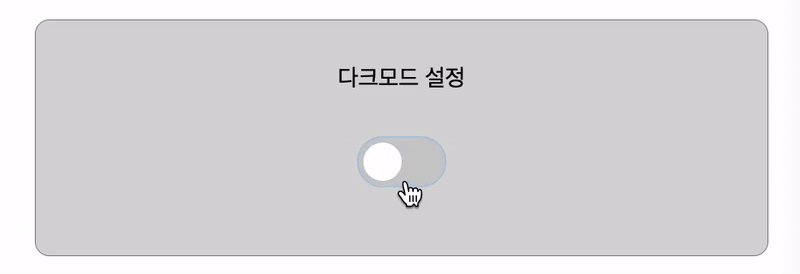
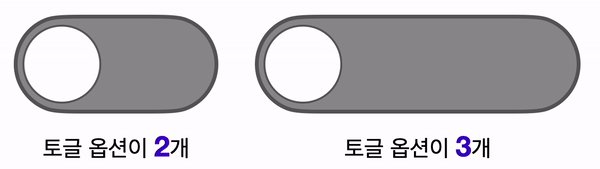
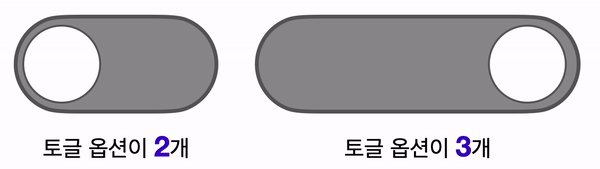
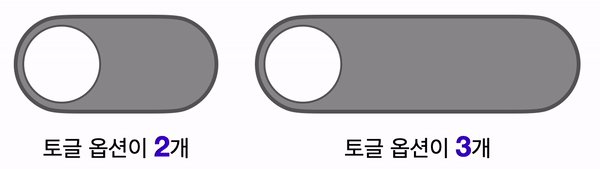
토글 (Toggle)

토글은 On/Off를 설정할 때 사용하는 스위치 버튼입니다. 색상, 스위치의 위치, 그림자 등의 시각적 효과를 주어 사용자가 토글의 상태를 직관적으로 알 수 있게 만들어야 합니다.

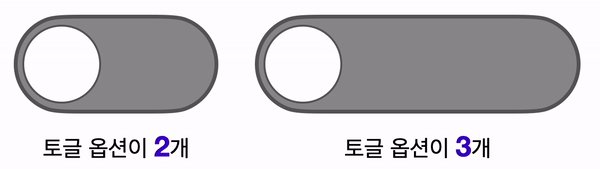
보통 On/Off와 같이 두 개의 옵션이 있을 때 사용하지만, 여러 개의 옵션이 있을 때에도 토글을 사용할 수 있습니다. 단, 이때에도 어느 옵션이 선택되어 있는지 직관적으로 알 수 있어야 하며, 옵션의 개수가 너무 많다면 탭을 사용하는 것을 고려해야 합니다.
탭 (Tab)

탭은 콘텐츠를 분리해서 보여주고 싶을 때 사용하는 UI 디자인 패턴입니다. 가로로 한 줄로 배열된 형태가 가장 흔하지만, 세로로 배열하거나 여러 줄로 배열할 수도 있습니다.
탭을 사용하려면 각 섹션의 이름이 너무 길지 않아야 하고, 섹션의 구분이 명확해야 하며, 현재 어떤 섹션을 보고 있는지 표시해 주어야 합니다.
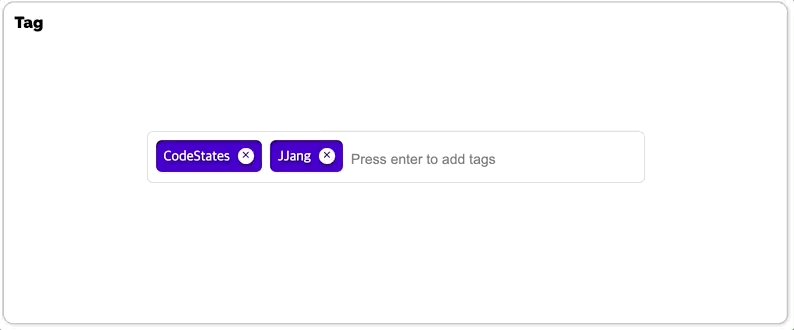
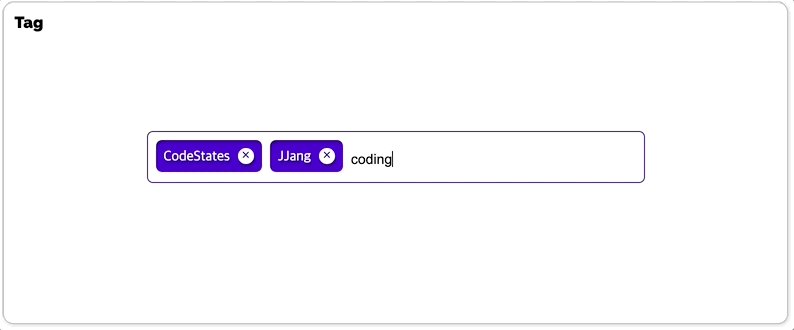
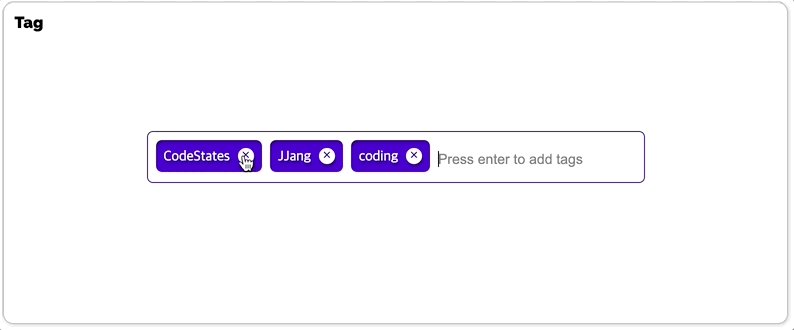
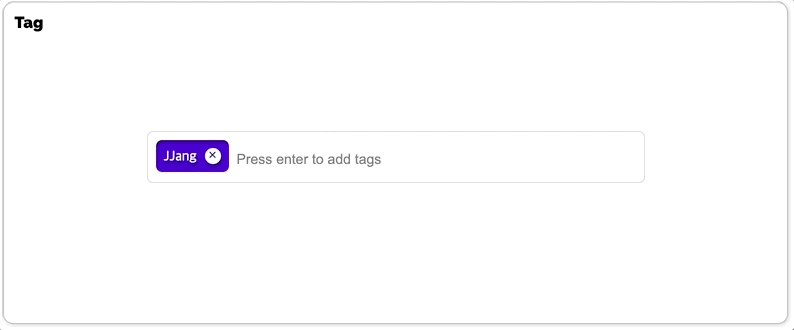
태그 (Tag)

태그는 콘텐츠를 설명하는 키워드를 사용해서 라벨을 붙이는 역할을 합니다. 사용자들은 자신이 작성한 콘텐츠에 태그를 붙임으로써 콘텐츠를 분류할 수 있고, 태그를 사용하여 관련 콘텐츠들만 검색할 수도 있습니다.
태그로 사용될 키워드는 사용자가 직접 작성하게 만들 수도 있고, 개발자가 종류를 아예 정해놓을 수도 있습니다. 어떤 방식을 선택하든 태그의 추가와 제거는 자유롭게 할 수 있어야 합니다.
자동완성 (Autocomplete)

자동완성은 말 그대로 사용자가 내용을 입력 중일 때 사용자가 입력하고자 하는 내용과 일치할 가능성이 높은 항목을 보여주는 것입니다. 사용자가 정보를 직접 입력하는 시간을 줄여주고, 정보를 검색할 때 많이 사용합니다.
자동 완성 항목은 너무 많은 항목이 나오지 않도록 개수를 제한하는 것이 좋으며, 키보드 방향 키나 클릭 등으로 접근하여 사용할 수 있는 것이 좋습니다.
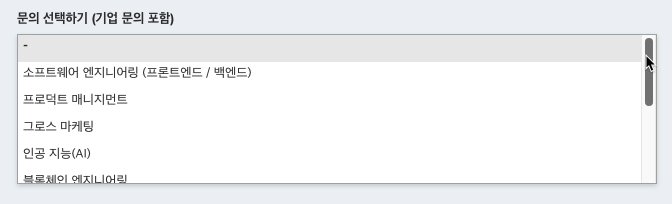
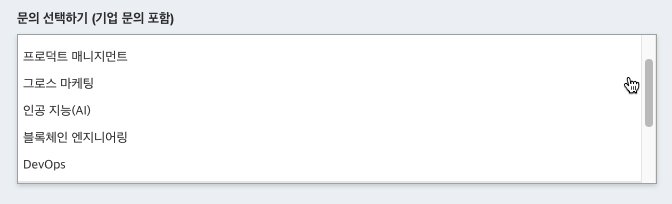
드롭다운 (Dropdown)

드롭다운은 선택할 수 있는 항목들을 숨겨놓았다가, 펼쳐지면서 선택할 수 있게 해주는 UI 디자인 패턴입니다. 객관식 문제의 선택지와 비슷한 개념이라고 생각하시면 됩니다.
보통 화살표 버튼을 누르면 펼쳐지게 만들지만, 그냥 마우스를 올려놓아도 펼쳐지게 만들 수도 있습니다. 드롭다운이 펼쳐지는 방식보다, 중요한 것은 사용자가 자신이 선택한 항목을 정확히 알 수 있게 만드는 것입니다.
아코디언 (Accordion)

아코디언은 접었다 폈다 할 수 있는 컴포넌트로, 보통 같은 분류의 아코디언을 여러 개 연속해서 배치합니다. 트리 구조의 콘텐츠를 렌더링 할 때 사용하거나, 메뉴바로 사용할 수도 있지만, 위 예시처럼 단순히 콘텐츠를 담아놓기 위한 용도로도 사용할 수 있습니다.
기본적으로는 화면을 깔끔하게 구성하기 위해서 사용하며, 트리 구조나 메뉴바로 사용할 경우에는 상하 관계를 표현하기 위해서 사용하는 경우가 많고, 콘텐츠를 담는 용도로 사용할 때에는 핵심 내용을 먼저 전달하려는 목적을 가질 때가 많습니다.
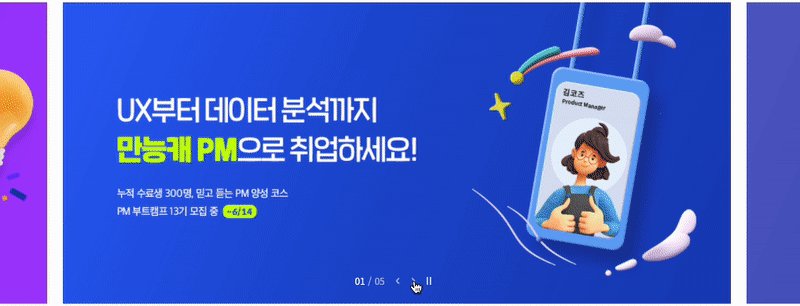
캐러셀 (Carousel)

캐러셀은 공항의 수하물 컨베이어 벨트, 또는 회전목마라는 뜻의 영단어로, 컨베이어 벨트나 회전목마처럼 빙글빙글 돌아가면서 콘텐츠를 표시해 주는 UI 디자인 패턴입니다. 자동으로 돌아가거나, 사용자가 옆으로 넘겨야만 넘어가거나, 아니면 둘 중 선택할 수 있도록 만들 수 있습니다.
캐러셀을 사용자가 넘겨야만 넘어가도록 만드는 경우, 콘텐츠가 넘어갈 수 있음을 직관적으로 알 수 있어야 합니다. 따라서 다음 콘텐츠의 일부를 옆에 배치하거나, 콘텐츠를 넘길 수 있는 버튼을 배치하기도 합니다.
페이지네이션 (Pagination)

페이지네이션은 한 페이지에 띄우기에 정보가 너무 많은 경우, 책 페이지를 넘기듯이 번호를 붙여 페이지를 구분해 주는 것을 말합니다. 사용자가 원하는 페이지로 바로바로 접근할 수 있다는 장점이 있지만, 페이지를 넘기기 위해서는 잠시 멈춰야 하기 때문에 매끄러운 사용자 경험과는 거리가 멀 수 있다는 단점도 있습니다.
무한 스크롤 (Infinite Scroll, Continuous Scroll)

무한 스크롤은 말 그대로 모든 콘텐츠를 불러올 때까지 무한으로 스크롤을 내릴 수 있는 것을 말하며, 페이지네이션과 마찬가지로 한 번에 띄우기엔 정보가 너무 많을 때 사용하는 UI 디자인 패턴입니다.
페이지네이션과 같이 잠시 멈춰서 페이지를 선택할 필요가 없기 때문에 보다 더 매끄러운 사용자 경험을 제공합니다. 하지만 콘텐츠의 끝이 어딘지 알 수 없다는 점, 지나친 콘텐츠를 찾기 힘들다는 점 등의 단점도 있습니다.
보통 페이지의 맨 아래에 도달하면 추가 콘텐츠를 로드해 오는 방식으로 만듭니다. 처음부터 모든 콘텐츠를 로드해 온 후 조금씩 보여주는 방식으로 구현하는 것은 진정한 의미의 무한 스크롤이라고 할 수 없으므로 주의해야 합니다.
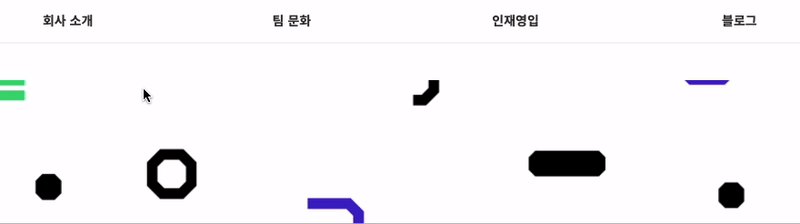
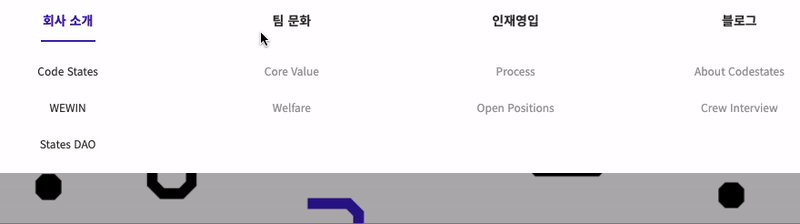
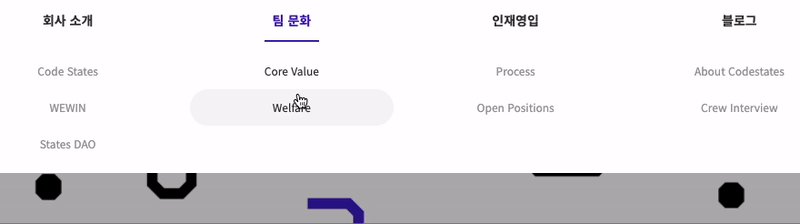
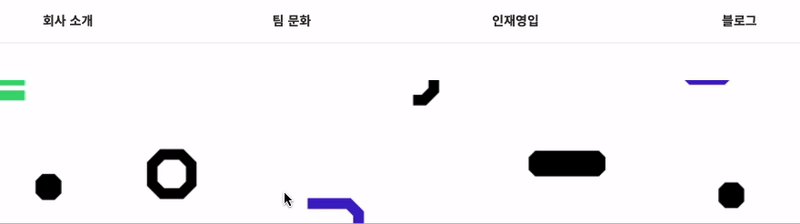
GNB (Global Navigation Bar), LNB (Local Navigation Bar)

GNB(Global Navigation Bar)는 어느 페이지에 들어가든 사용할 수 있는 최상위 메뉴, LNB(Local Navigation Bar)는 GNB에 종속되는 서브 메뉴 혹은 특정 페이지에서만 볼 수 있는 메뉴를 뜻합니다. 위 예시에서는 탭 형식으로 최상단에 위치한 메뉴가 GNB, 마우스를 올렸을 때 드롭다운 형식으로 내려오는 서브 메뉴가 LNB입니다.
GNB는 말했듯이 어느 페이지에 있든 사용할 수 있도록 항상 동일한 위치에 있어야 합니다. GNB가 있다 없다 한다거나 위치가 자꾸 변하면 사용자 경험에 악영향을 줄 수 있습니다.
지금까지 소개된 UI 디자인 패턴들은 제시된 예시 외에도 다양한 디자인과 방식으로 구현할 수 있습니다. 또한, 소개된 패턴들 외에도 정말 다양한 종류의 UI 디자인 패턴들이 있습니다. 더 자세히 알아보고 싶다면 다음 링크를 참고해 보세요.
Chapter2-2. UI 레이아웃
그리드 시스템 (Grid System)
이번 챕터에서는 질서 있는 구조의 UI를 구성할 수 있게 도와주는 그리드 시스템에 대해서 알아보겠습니다. 그리드(grid)는 수직, 수평으로 분할된 격자무늬를 뜻하며, 말 그대로 화면을 격자로 나눈 다음 그 격자에 맞춰 콘텐츠를 배치하는 방법입니다. 그리드 시스템은 1970년대부터 사용되었으며, 책, 신문과 같은 인쇄물은 물론 건축, 미술과 같은 다양한 분야에서 사용되었고, 기술이 발전함에 따라 웹 디자인에도 적용하여 사용되고 있습니다.
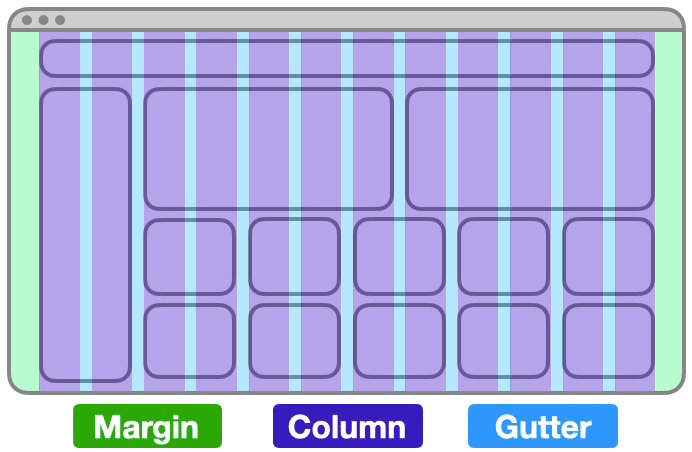
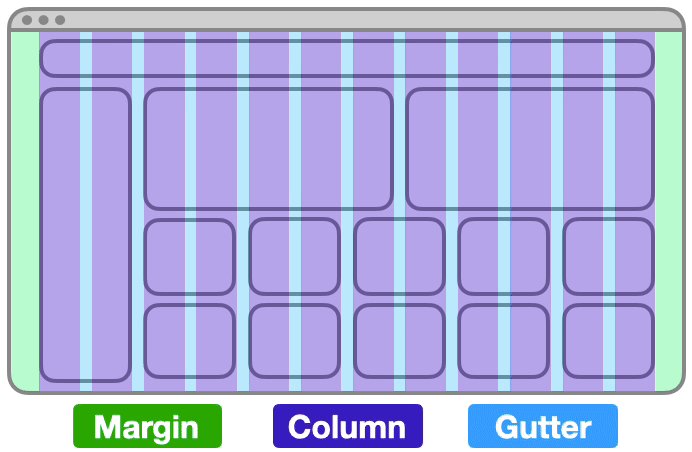
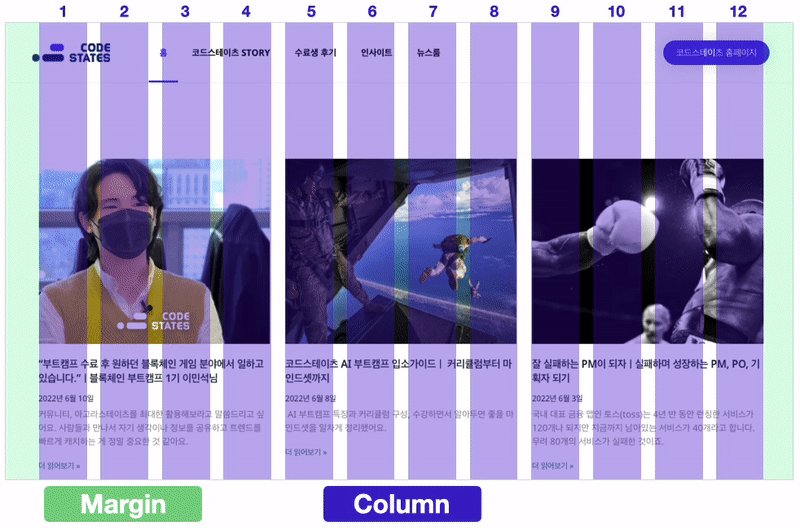
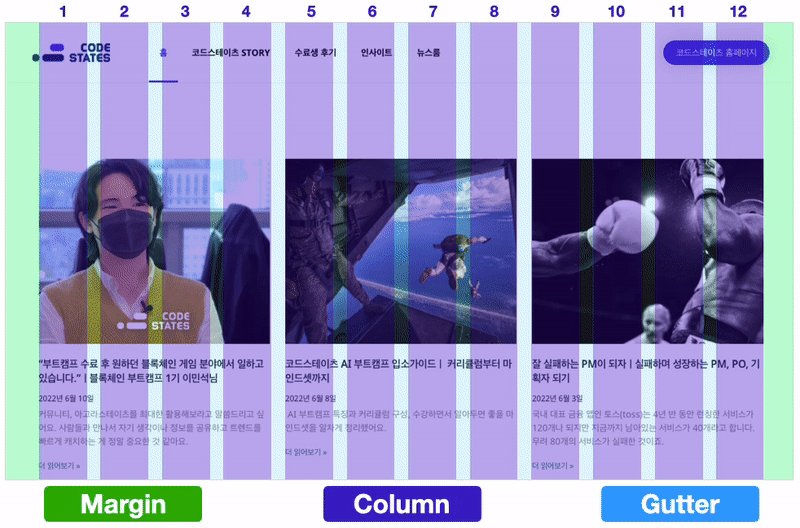
웹 디자인 분야에서는 화면을 세로로 몇 개의 영역으로 나눌 것인가에 초점을 맞춘 컬럼 그리드 시스템(Column Grid System)을 사용하며, Margin, Column, Gutter라는 세 가지 요소로 구성됩니다.

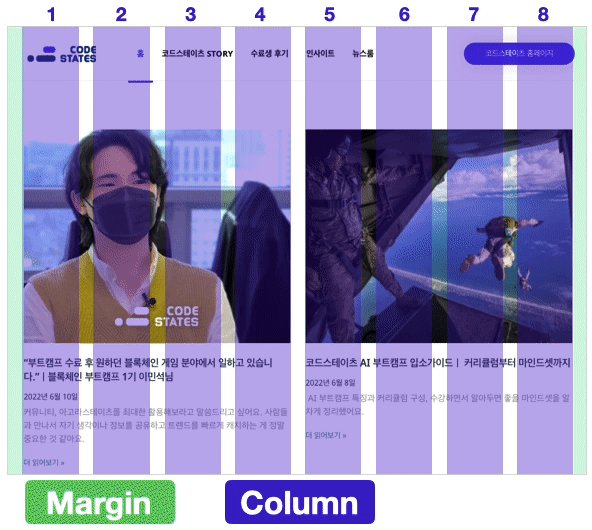
1. Margin
Margin은 화면 양쪽의 여백을 의미합니다. 너비를 px 같은 절대 단위를 사용해서 고정 값으로 사용해도 되고, vw, % 같은 상대 단위를 사용하여 유동성을 주어도 좋습니다. 페이지를 어떻게 디자인할 것인가에 따라 자유롭게 설정하시면 됩니다.
2. Column
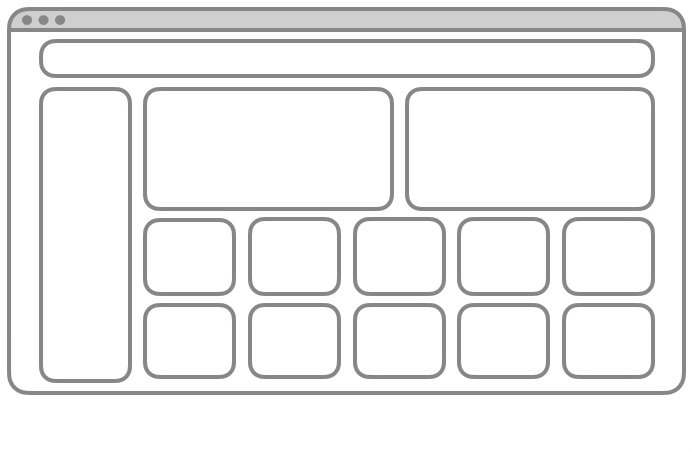
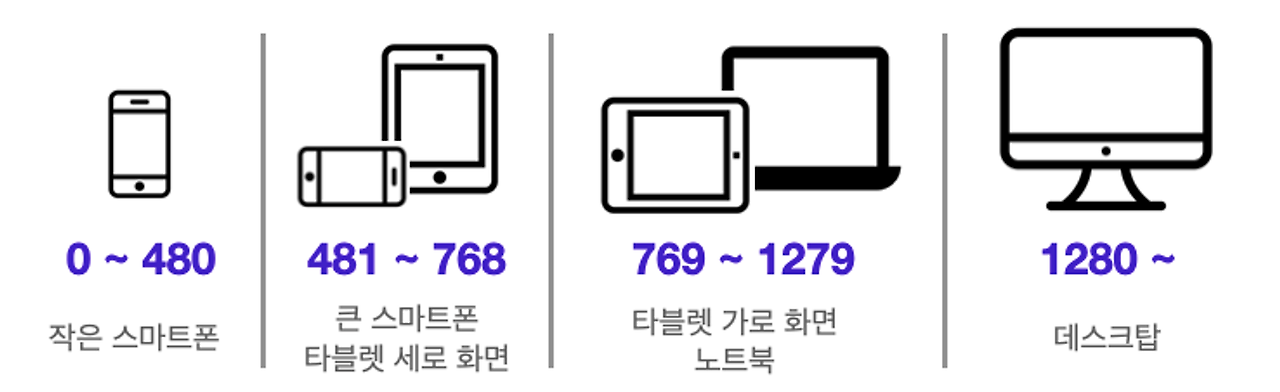
Column은 콘텐츠가 위치하게 될, 세로로 나누어진 영역입니다. 컬럼 개수를 임의로 나눌 수도 있지만, 표준적으로 휴대폰에서 4개, 태블릿에서 8개, PC에서는 12개의 컬럼으로 나눕니다. 각 디바이스의 화면 크기는 보통 아래 이미지와 같습니다. 이미지 속 화면 크기의 구분선을 break point라고 합니다. 내가 만들고자 하는 UI가 어디에 속하는지 파악하고 컬럼 개수를 정하면 됩니다.

Column은 상대 단위를 사용하여 콘텐츠가 창 크기에 맞춰서 크기가 변하도록 설정하는 것이 좋습니다. 기기마다 화면의 크기가 조금씩 다르고, 브라우저의 크기를 사용자 마음대로 바꿀 수도 있기 때문입니다.
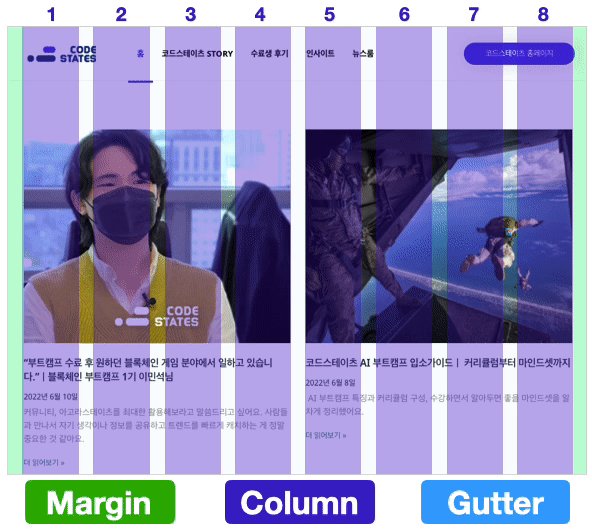
3. Gutter
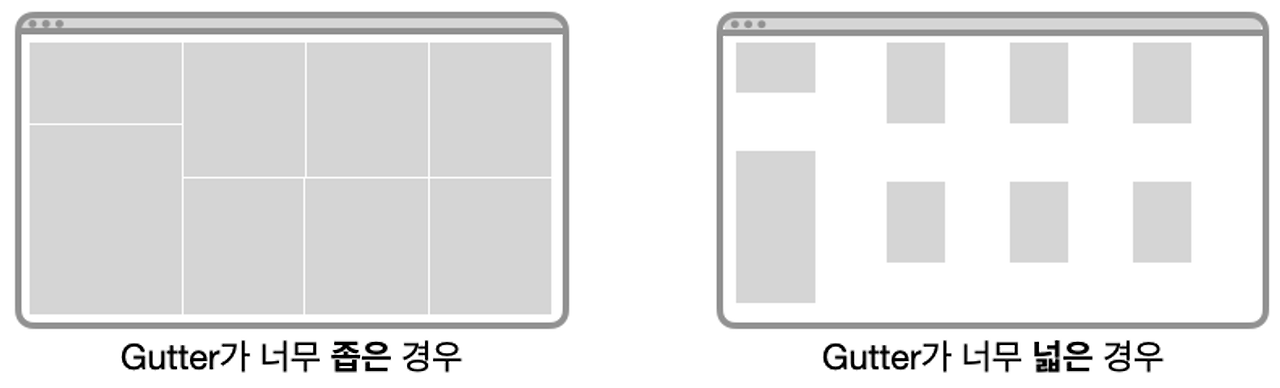
Gutter는 Column 사이의 공간으로, 콘텐츠를 구분하는데 도움을 줍니다. Gutter의 간격이 좁을수록 콘텐츠들이 연관성 있어 보이고, 넓을수록 각 콘텐츠가 독립적인 느낌을 줍니다.
다만 너무 좁거나, 너무 넓게 설정하지 않도록 주의해야 합니다. 너무 좁으면 콘텐츠를 구분하기 힘들어지고 답답한 느낌을 줍니다. 그렇다고 너무 넓으면 콘텐츠가 따로 노는 느낌을 주면서 UI가 어수선해집니다. Gutter는 아무리 넓어도 컬럼 너비보다는 작게 설정하세요.

컬럼 그리드 시스템 예시
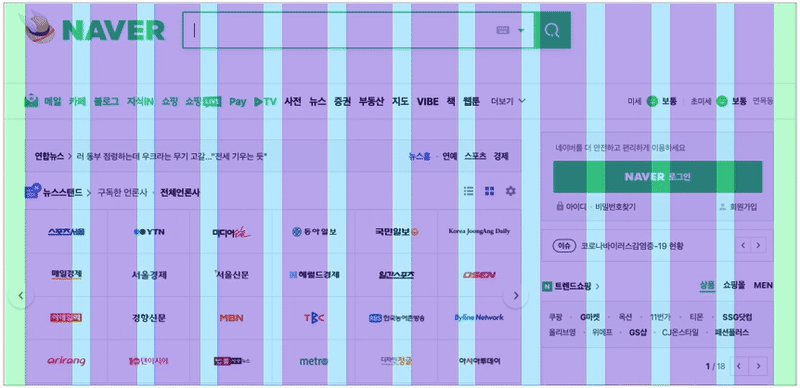
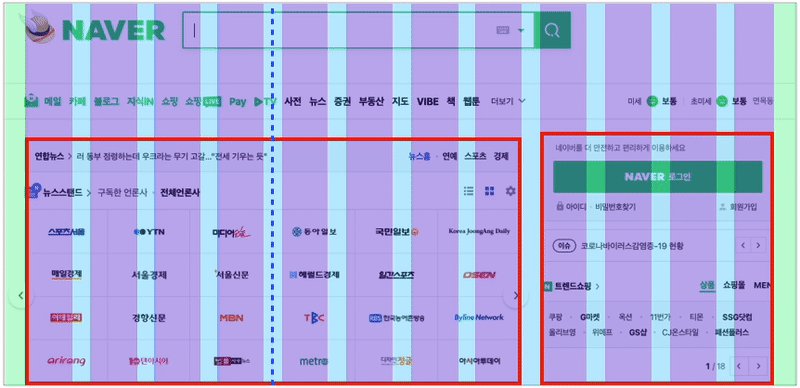
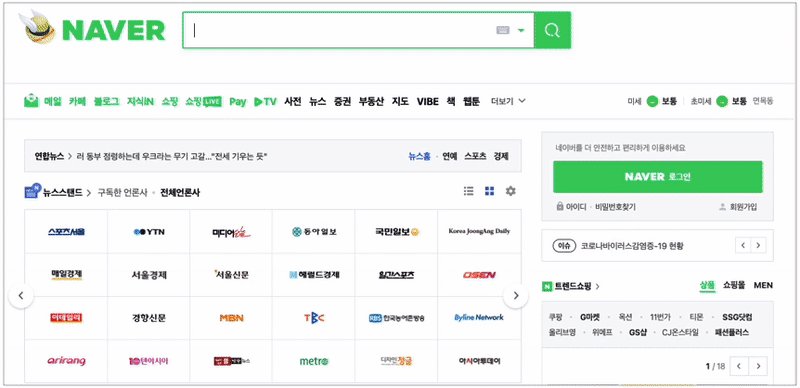
1. 네이버
많은 웹 사이트들이 컬럼 그리드 시스템을 사용합니다. 아래는 네이버의 메인 페이지입니다. 화면이 12개의 컬럼으로 나누어져 있고 컬럼에 맞춰서 콘텐츠가 배열되어 있음을 알 수 있습니다.

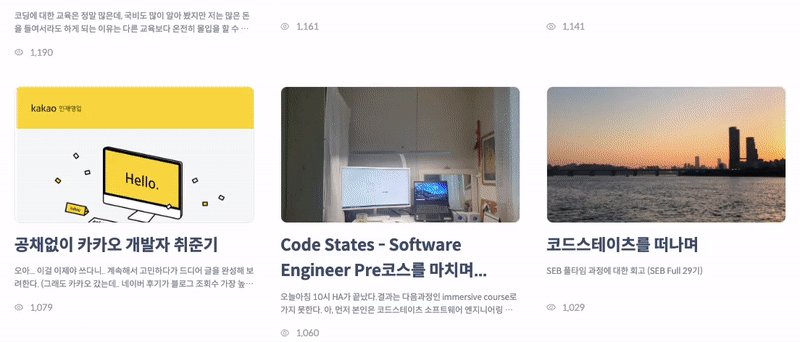
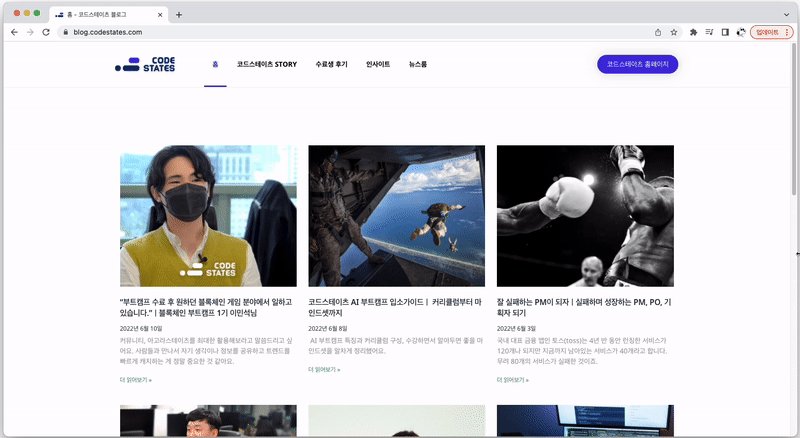
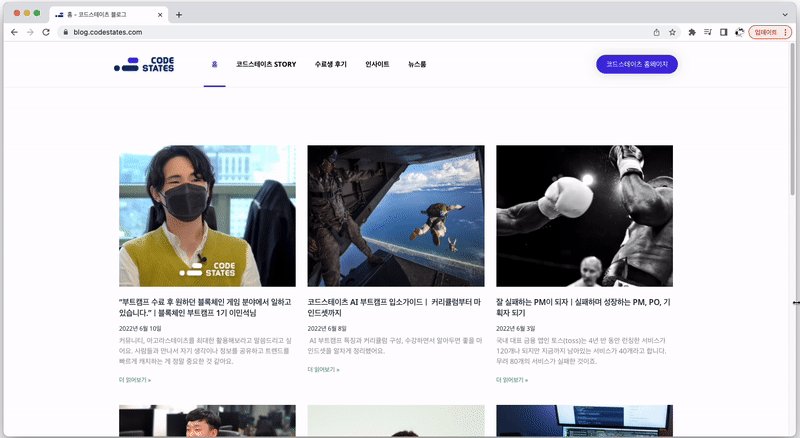
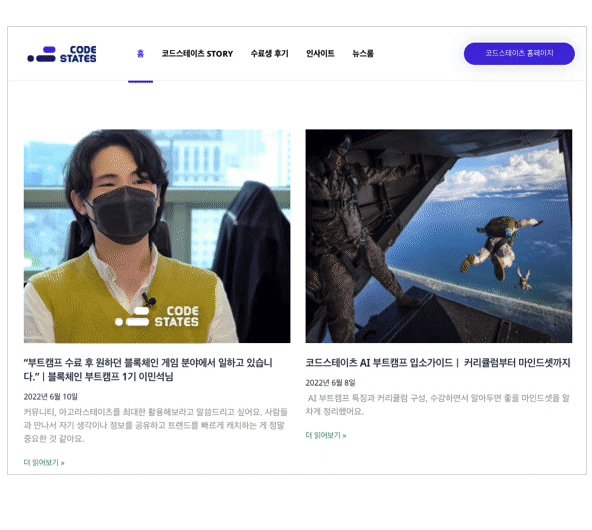
2. 코드스테이츠 블로그 사이트
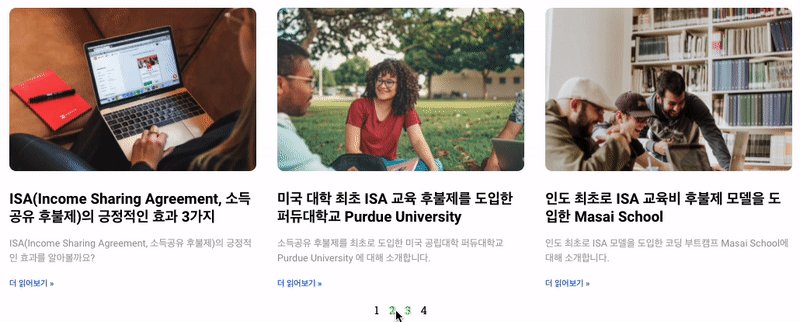
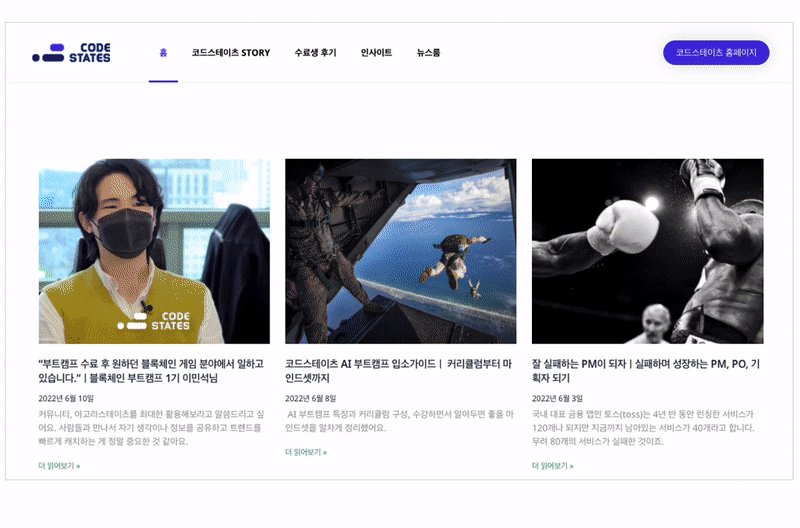
코드스테이츠 블로그 사이트도 컬럼 그리드 시스템을 사용하고 있습니다. 함께 살펴봅시다.

사이트에 들어간 후 브라우저 창의 크기를 조절해 보면, 위 이미지처럼 화면의 가로길이에 따라서 콘텐츠의 배치가 달라지는 것을 볼 수 있습니다. 각각의 콘텐츠 배치가 컬럼 그리드 시스템을 어떻게 활용한 것인지 살펴보도록 합시다.
- 브라우저의 가로 너비가 1025px 이상일 때의 화면입니다.

화면이 12개의 컬럼으로 나누어져 있고, 가로로 3개의 콘텐츠가 컬럼 4개만큼의 너비를 차지하고 있는 것을 볼 수 있습니다.
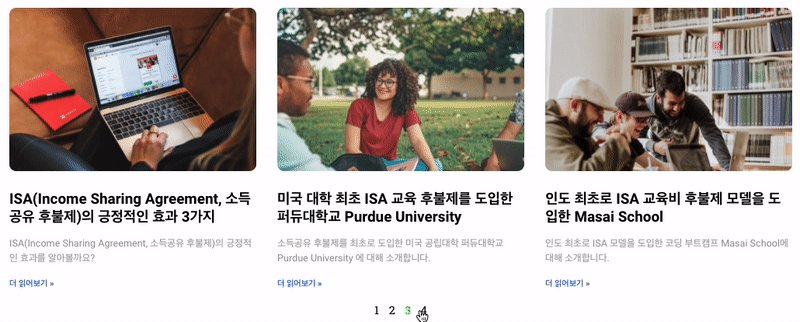
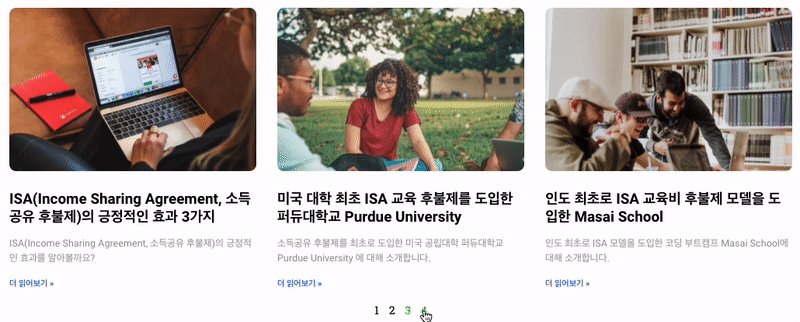
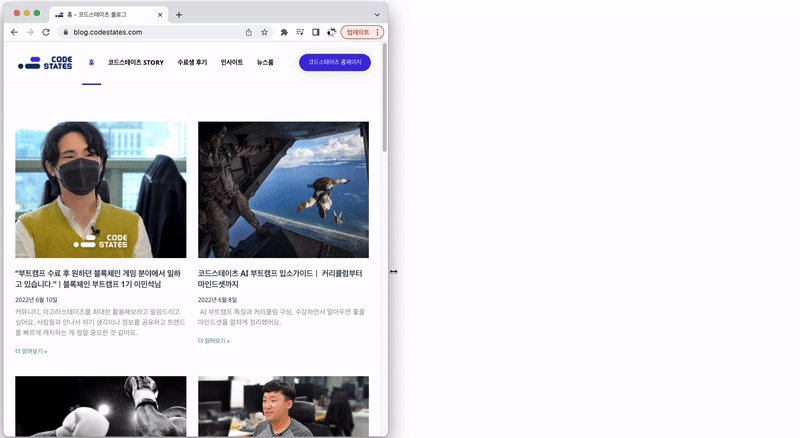
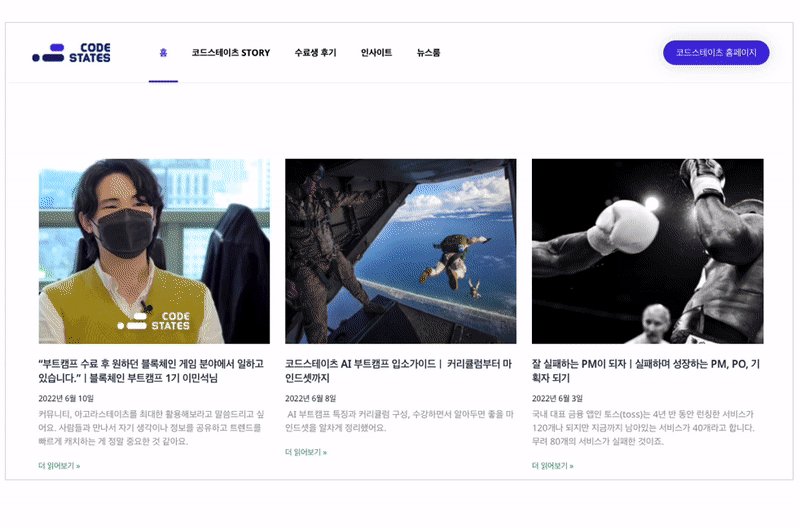
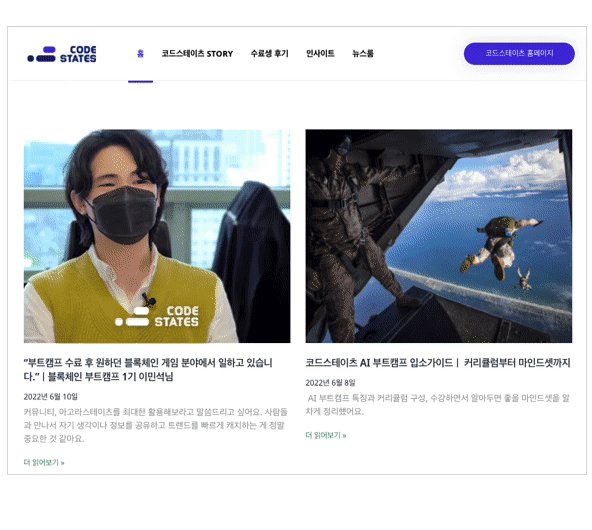
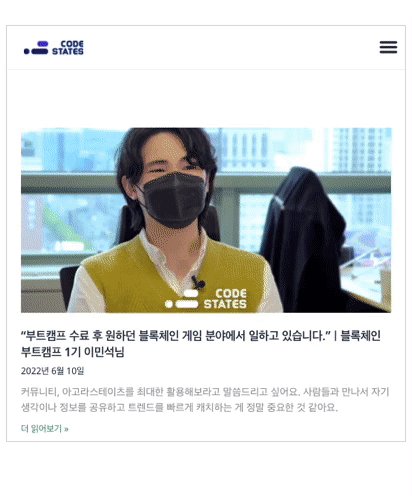
- 브라우저의 가로 너비가 768px 이상일 때의 화면입니다.

이번에는 화면이 8개의 컬럼으로 나눠져 있고, 가로로 2개의 콘텐츠가 이번에도 컬럼 4개만큼의 너비를 차지하고 있는 것을 볼 수 있습니다.
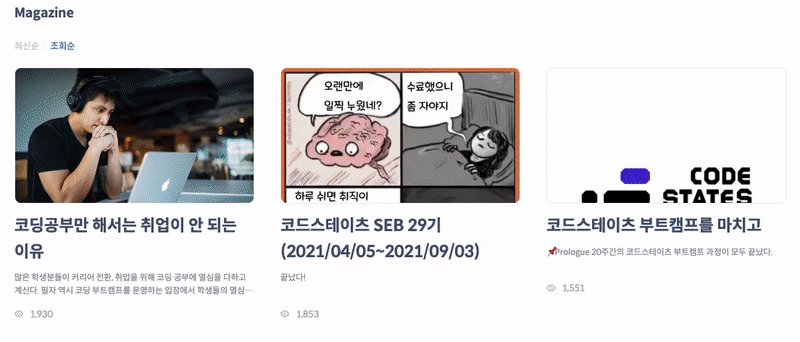
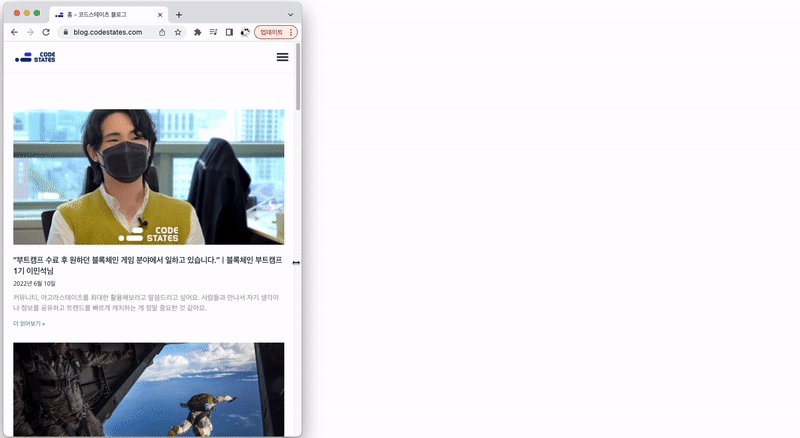
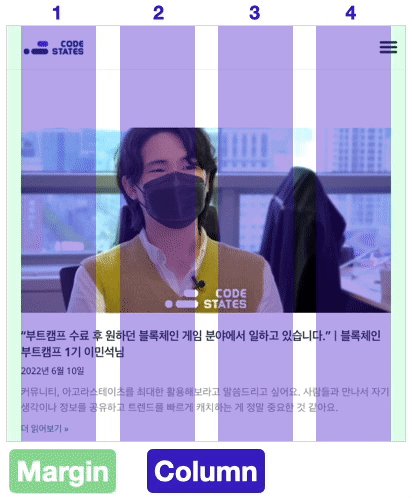
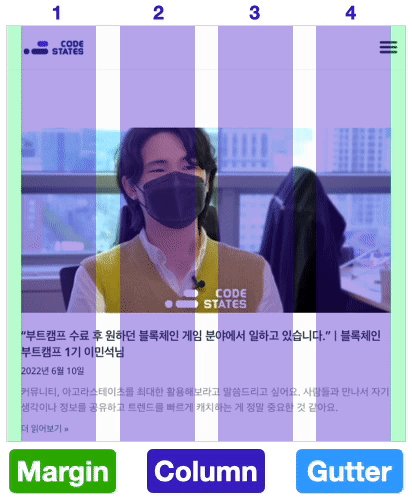
- 브라우저의 가로 너비가 768px보다 작을 때의 화면입니다.

이번에는 화면이 4개의 컬럼으로 나눠져 있고, 이번에는 1개의 콘텐츠가 컬럼 4개, 즉 모든 컬럼의 너비를 차지하고 있는 것을 볼 수 있습니다. 이 예시에서는 Gutter가 의미 없지만, 가로 너비가 좁은 만큼 가로로 여러 개의 콘텐츠를 배치해야 하는 상황이 온다면 4개의 컬럼에 맞춰 콘텐츠를 배치하는 것이 정돈된 느낌을 줍니다.
컬럼 그리드 시스템의 구성요소 중 컬럼을 설명할 때, 표준적으로 휴대폰에서 4개, 태블릿에서 8개, PC에서는 12개의 컬럼으로 화면을 나눈다고 했습니다. 코드스테이츠 블로그 사이트는 브라우저 창의 너비에 따라 컬럼의 개수가 달라지도록 만들어져 세 가지의 경우를 모두 커버하고 있습니다.
이 예시처럼 컬럼 그리드 시스템을 활용할 때 화면 가로길이에 따라서 컬럼 개수가 달라지도록 코드를 작성하면, 다양한 디바이스와 다양한 환경에 유연하게 대응하는 UI를 만들 수 있으며, 이를 반응형 웹이라고 부릅니다. 반응형 웹에 대해서는 다음 섹션에서 더 자세히 다룹니다. 이번 유닛에서는 화면을 컬럼으로 나누고 컴포넌트를 보기 좋게 배치하기 위한 도구로 컬럼 그리드 시스템을 이용하세요. 화면을 그리드로 나누어 생각하는 것만으로도 훨씬 정돈되고 보기 좋은 UI를 만들 수 있습니다.
컬럼 그리드 시스템에 대해 좀 더 자세히 알아보고 싶다면 다음 링크를 참조해 보세요.
Chapter3. UX 디자인
이번 학습에서는 UX 디자인에 도움이 되는 개념들, 좋은 UX를 만드는 요소들과 user flow에 대해서 학습합니다. UX를 디자인한다는 것은 사용자들을 이해하고 배려하여 최상의 경험을 제공하고자 노력한다는 뜻입니다. 단순히 기능하는 페이지를 만드는 것을 넘어서 더 완성도 있는 서비스를 만들 수 있게 되는 것이죠. UX를 학습함으로써 프론트엔드 개발 역량을 더욱 끌어올려 봅시다..
예상 학습 시간 : 1.5h
Chapter3-1. 좋은 UX를 만드는 요소
- 개념학습: 피터 모빌(Peter Morville)의 UX 7요소를 만드는 요소를 학습합니다.
- 퀴즈: 학습한 개념의 이해도를 확인합니다.
Chapter3-2. User Flow
- 개념학습: User flow의 개념과 활용법을 학습합니다.
- 퀴즈: 학습한 개념의 이해도를 확인합니다.
학습 목표
- 피터 모빌(Peter Morville)의 7요소를 기억한다.
- UX 7요소가 의미하는 바를 이해한다.
- UX 7요소로 UX를 평가할 수 있음을 기억한다.
- User flow의 개념과 필요성을 이해한다.
- User flow를 통해 UX를 디자인할 수 있음을 이해한다.
- 간단한 user flow를 그릴 수 있다.
Chapter3-1. 좋은 UX를 만드는 요소
좋은 UX를 만드는 요소

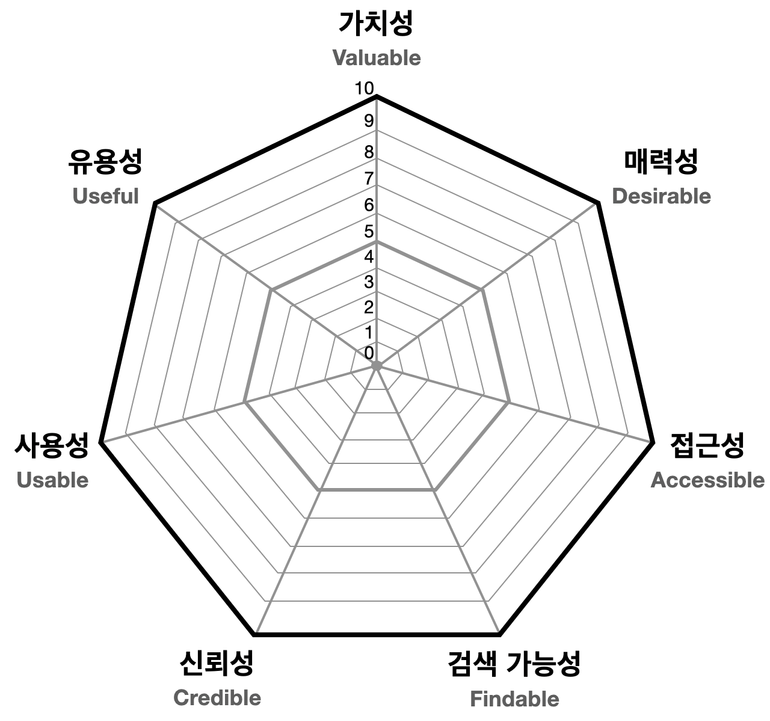
좋은 UX를 만들려면 무엇을 고려해야 할까요? 피터 모빌(Peter Morville)의 벌집 모형은 이 질문에 대한 답을 줍니다. 이 모형에서 제시한 UX의 7가지 요소를 알아봅시다.
1. 유용성(Useful) : 사용 가능한가?
유용성은 제품이나 서비스가 목적에 맞는, 사용 가능한 기능을 제공하고 있는가에 관한 요소입니다. 계산기라면 계산을 틀리지 않고 맞는 결과값이 나오는지, 계산기 본연에 목적에 맞는 기능을 하는지가 중요하겠죠. 여기에 꼭 목적에 맞지 않더라도, 비실용적이라도 추가적인 기능을 제공하는지도 관련이 있습니다. 계산기의 디자인은 계산기의 기능 자체에는 영향을 주지 않지만, 심미적 기능을 제공한다고 판단합니다.
2. 사용성(Usable) : 사용하기 쉬운가?
사용성은 제품이 본연의 기능을 제공하는 것을 넘어서 사용하기 쉬운가에 관한 요소입니다. 기능이 아무리 잘 작동하더라도 사용자가 사용하기 어렵다면 좋은 UX를 제공하기 어렵습니다. 가능한 단순하면서 직관적이고 사용하기 쉬운 제품이나 서비스를 만들어야 합니다. 이 요소는 UI 디자인 패턴과도 연관이 깊습니다. 자주 쓰이는 패턴들은 사용자들에게도 친숙할 가능성이 높아 사용성을 높여줍니다.
3. 매력성(Desirable) : 매력적인가?
매력성은 말 그대로 제품이 사용자들에게 매력적인가에 대한 요소입니다. 단순히 디자인이 보기에 좋은 지부터 시작해서, 이미지, 브랜딩 등의 여러 요소들이 사용자에게 긍정적인 감정을 불러일으킬 수 있는지, 사용자들이 해당 제품이나 서비스를 이용하고 싶어 하는지가 중요합니다. 애플이 제품의 디자인 요소에 공을 들이고 감성 마케팅 전략을 사용한 것이 이 요소와 연관이 깊습니다.
4. 신뢰성(Credible) : 신뢰할 수 있는가?
신뢰성은 사용자가 제품이나 서비스를 믿고 사용할 수 있는가에 관한 요소입니다. 결함이 있는 제품을 정상 제품인 것처럼 속여서 판매하거나, 실제 제품이나 서비스를 통해 얻을 수 있는 가치를 과장하여 홍보한다거나, 사용자의 개인 정보를 유출하는 등 사용자의 신뢰성을 떨어뜨리는 일이 없어야 합니다. 장기적으로는 믿을 수 있는 브랜드 이미지를 구축하는 것이 좋습니다.
5. 접근성(Accessible) : 접근하기 쉬운가?
접근성은 나이, 성별, 장애 여부를 떠나서 누구든지 제품이나 서비스에 접근할 수 있는가에 관한 요소입니다. 시력이 좋지 않은 고 연령대 사용자들을 위한 글자 키우기나 돋보기 기능, 혹은 시각 장애인을 위한 음성 안내 기능 등 누구라도 비슷한 수준의 정보를 얻을 수 있도록 장치를 구비해 놓는 노력 등이 접근성을 높여줍니다. 접근성을 갖추는 방법은 Unit5에서 웹 접근성을 학습하며 더 자세히 알아볼 예정입니다.
6. 검색 가능성(Findable) : 찾기 쉬운가?
검색 가능성은 사용자가 원하는 기능이나 정보를 쉽게 찾을 수 있는가에 관한 요소입니다. 웹 사이트의 경우 사용자가 특정 페이지에 접근하려고 할 때 찾기 힘들다면 좋은 UX를 주기 어렵습니다. 내비게이션 바, 정보 검색 기능을 넣거나 콘텐츠를 직관적으로 배치하는 것이 검색 가능성을 높이는 데 도움이 됩니다. 유튜브가 콘텐츠의 검색 가능성을 잘 고려한 웹 사이트 예시 중의 하나입니다.
7. 가치성(Valuable) : 가치를 제공하는가?
가치성은 위에서 언급된 모든 요소들을 총합하여 고객에게 가치를 제공하고 있는가에 관한 요소입니다. 사용자마다 가치판단 기준과 그 정도는 다 다릅니다. 특정 제품이 접근성에 모든 노력을 기울였다고 해도, 사용자가 접근성을 전혀 중요하게 생각하지 않는다면 가치를 제공하지 못할 수도 있는 것이죠. 따라서 가능한 모든 요소를 고르게 고려하는 것이 좋고, 제품 사용자들이 공통적으로 중요하게 생각하는 요소를 찾아냈다면 그 요소에 집중하는 것도 UX를 효율적으로 개선하는 전략이 될 수 있습니다.
피터 모빌의 벌집 모형은 UX를 위해서 고려해야 할 7가지 요소를 제시해 줌과 동시에, 아래 이미지처럼 그래프를 활용하여 UX를 얼마나 고려했는지, 혹은 사용자가 얼마나 좋은 UX를 경험했는지 평가하기 위한 척도로도 사용될 수 있습니다. 후에 UX를 개선하고자 할 때, 사용자 설문 조사를 통해 개선점을 찾아낼 수도 있습니다.

일단은 피터 모빌의 벌집 모형이 UX 평가에도 사용될 수 있음만 알아두고, 여러분들은 어떤 요소가 있는지, 각 요소가 어떤 의미인지 이해하는데 집중하시면 됩니다. 그리고 각 요소를 개선하려면 어떤 노력을 기울이면 좋을지 한번 생각해 보세요.
Chapter3-2. User Flow
User Flow
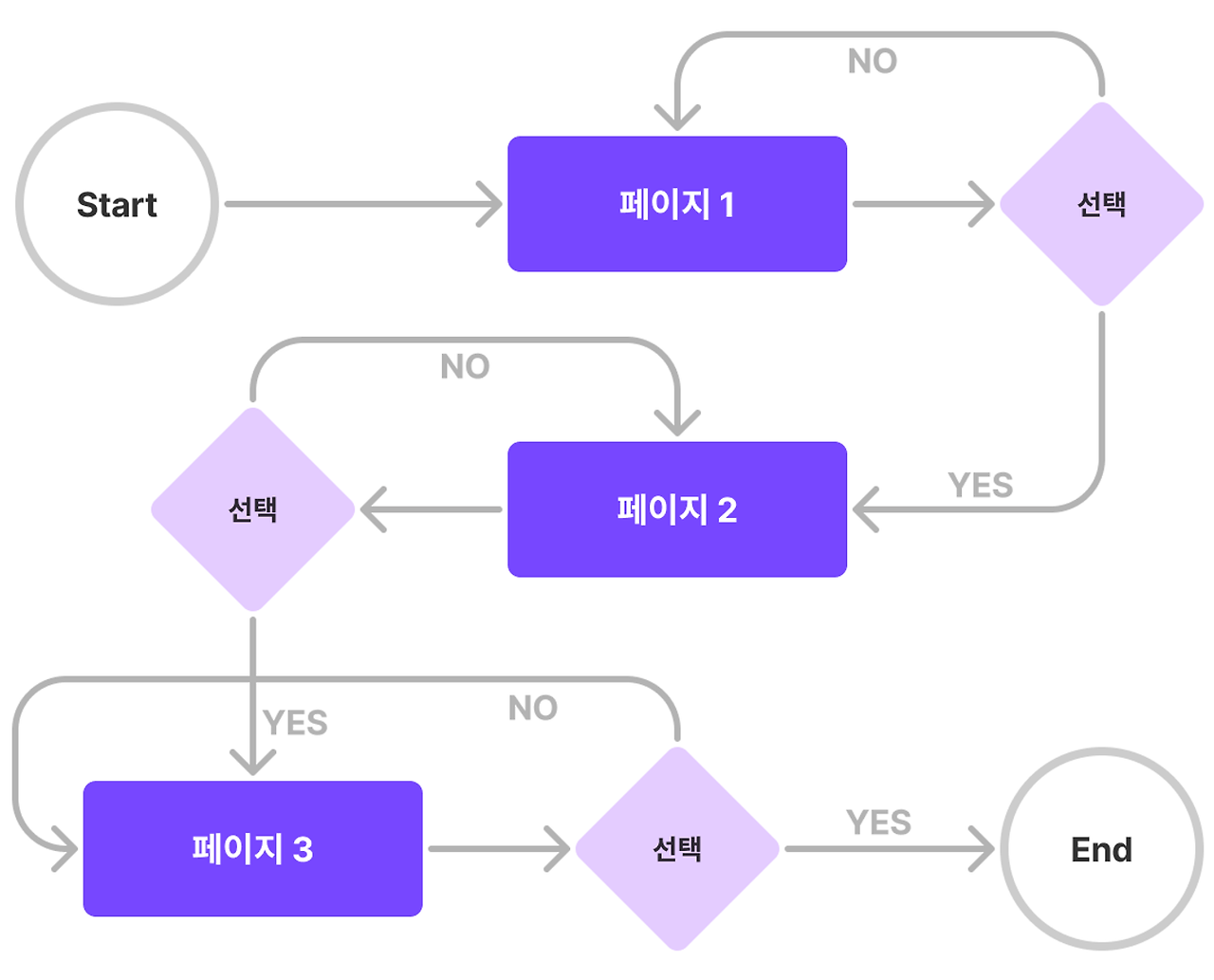
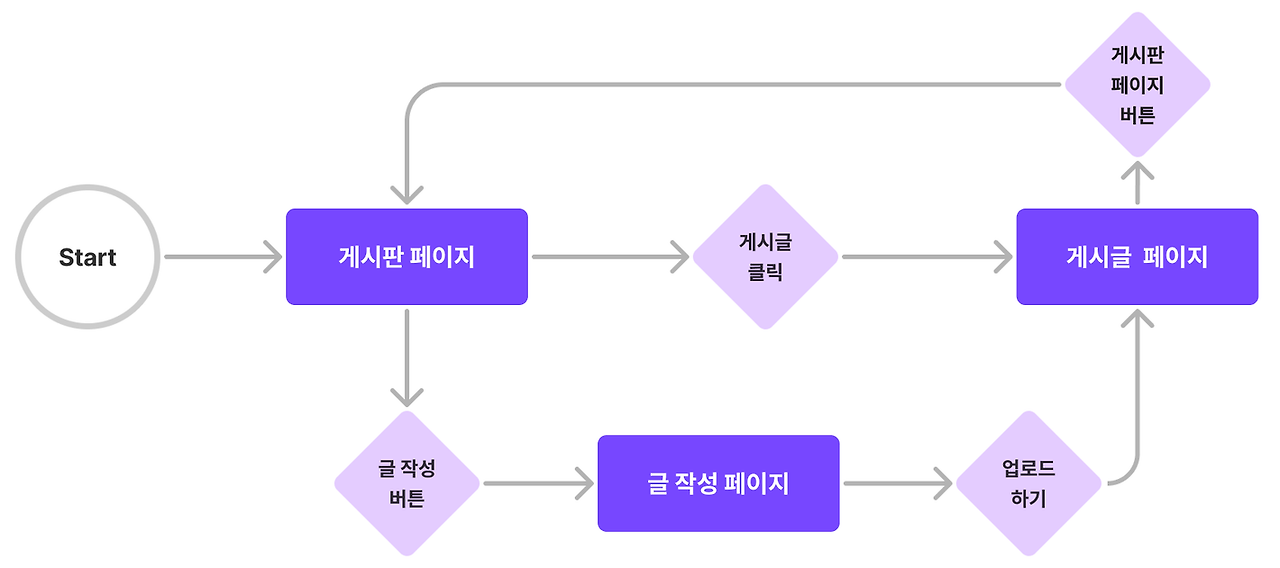
사용자 흐름(user flow)은 사용자가 제품에 진입한 시점을 시작으로 취할 수 있는 모든 행동을 뜻하며, 보통 아래 이미지처럼 다이어그램을 그려서 정리합니다.

User Flow 다이어그램 작성법
사용자 흐름을 다이어그램으로 작성할 때, 기본적으로 세 가지 요소를 사용합니다.

- 직사각형 : 사용자가 보게 될 화면 ( ex. 회원 가입 페이지, 로그인 페이지 … )
- 다이아몬드 : 사용자가 취하게 될 행동 ( ex. 로그인, 버튼 클릭, 업로드 … )
- 화살표 : 직사각형(화면)과 다이아몬드(행동)를 연결시켜 주는 화살표
이 외의 요소를 필요에 따라 추가하여 사용해도 좋지만, 이 세 가지 요소는 거의 필수적으로 사용하게 됩니다. 이 요소들을 활용하여 사용자가 보게 될 화면과 취할 수 있는 행동을 최대한 꼼꼼하게, 빠짐없이 작성하면 됩니다.
User Flow 다이어그램을 그리면 좋은 이유
사용자 흐름 다이어그램을 그려보면 다음과 같은 장점이 있습니다.
- 사용자 흐름 상 어색하거나 매끄럽지 않은 부분을 발견하여 수정할 수 있음
- 있으면 좋은 기능을 발견하여 추가하거나 없어도 상관없는 기능을 발견하고 삭제할 수 있음
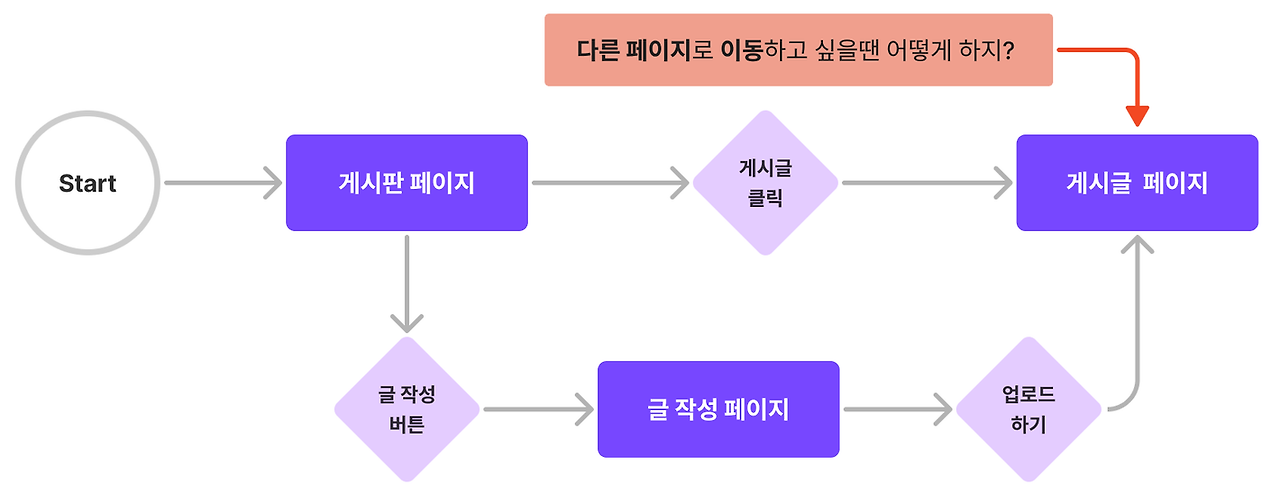
예를 들어 봅시다. 게시판 기능이 있는 웹 사이트를 개발한다고 생각해 보겠습니다.

이렇게 간단한 user flow를 그려보았습니다. 그런데 다이어그램을 그리다 보니, 한 가지 의문점이 생깁니다.

“다른 페이지로 이동하고 싶을 땐 어떻게 하지?”
바로 게시글 페이지에서는 다른 페이지로 이동하는 흐름이 없다는 것입니다. 물론 브라우저의 뒤로 가기 버튼을 눌러서 이전 페이지로 돌아갈 수는 있겠지만, 글 작성 페이지를 거쳐서 게시글 페이지로 온 경우, 게시판 페이지로 돌라가려면 뒤로 가기 버튼을 두 번 눌러야 합니다. 사용자에게 별로 좋은 경험은 아니겠죠.
자, 이렇게 흐름 상 매끄럽지 못한 부분을 발견했습니다. 그럼 이 문제를 어떻게 해결하면 될까요? 가장 간단한 해결 방법은 게시판 페이지로 이동하는 버튼을 추가해 주는 것입니다.

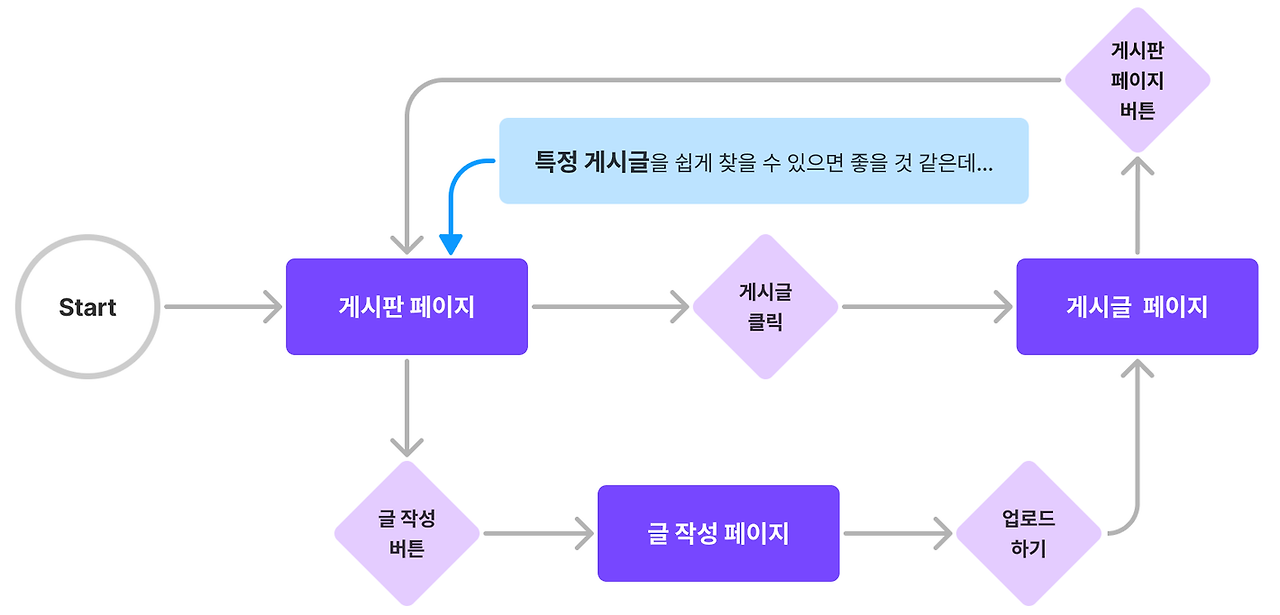
다이어그램에 게시판 페이지로 이동하는 버튼을 추가하여 문제를 해결했습니다. 그런데 이번에는 한 가지 아이디어가 떠오릅니다. 바로 특정 게시글을 쉽게 찾을 수 있으면 좋겠다는 것입니다.

“특정 게시글을 쉽게 찾을 수 있으면 좋을 것 같은데…”
게시글에 접근하기 위해서는 게시글을 직접 클릭해야 하는데, 게시글의 개수가 늘어날수록 사용자가 보고 싶을 만한 게시글을 찾기는 점점 더 힘들어지겠죠. 이런 상황은 어떻게 하면 개선할 수 있을까요? 여러 가지 방법이 있겠지만, 게시글을 검색하는 기능을 추가하면 좋을 것 같습니다.

다이어그램에 게시글 검색 기능을 추가하여 사용자가 좀 더 쉽게 게시글을 찾을 수 있도록 사용자 흐름을 개선해 보았습니다. 이번에는 있으면 좋을 것 같은 기능을 발견하여 추가해 보았지만, 반대로 사용자 흐름상 없어도 괜찮은 기능을 발견하고 삭제하여 개발 단계에서 불필요한 자원을 소모하는 일을 방지할 수도 있습니다.
위의 과정을 통해, User flow 다이어그램을 그리면서 사용자 흐름을 빈틈없이, 보다 더 편리하게 다듬어 나가는 과정을 거치면 UX를 개선할 수 있습니다. 필수로 그려야 하는 것은 아니지만, 좋은 UX를 디자인하고 싶다면 기획 단계에서 한번쯤은 그려보는 것이 좋습니다.
User Flow 다이어그램 도구
User Flow 다이어그램을 편리하게 그릴 수 있는 도구를 소개합니다. 들어가서 몇 번만 다뤄보면 사용법을 금방 익힐 수 있습니다. 한번 연습해 보세요.
Chapter4. UI/UX 사용성 평가
이번 학습에서는 UI/UX 사용성 평가 기준 중 하나인 제이콥 닐슨(Jakob Nielsen)의 10가지 사용성 평가 기준을 학습하겠습니다. 해당 기준을 잘 충족하면 더 보기 좋고 효율적인 UI, 더 좋은 UX를 만들 수 있습니다.
예상 학습 시간 : 1h
Chapter1. UI/UX 사용성 평가
- 개념학습: 제이콥 닐슨의 10가지 사용성 평가 기준을 학습합니다.
- 퀴즈: 학습한 개념의 이해도를 확인합니다.
학습 목표
- 제이콥 닐슨의 10가지 사용성 평가 기준을 기억한다.
- 제이콥 닐슨의 사용성 평가 기준이 각각 어떤 의미인지 이해한다.
UI/UX 사용성 평가
제이콥 닐슨의 10가지 사용성 평가 기준 (Jakob’s Ten Usability Heuristics)
- 여기서, Heuristic(휴리스틱)이란? '체험적인'이라는 뜻으로, 완벽한 지식 대신 직관과 경험을 활용하는 방법론을 말합니다.

1. 시스템 상태의 가시성 (Visibility of system status)
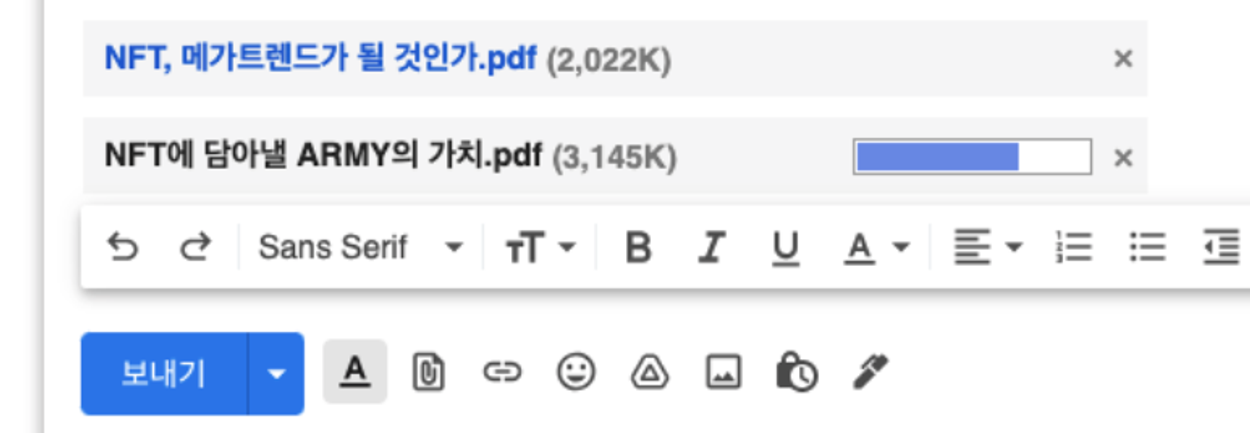
- 합리적인 시간 내에 적절한 피드백을 통해 사용자에게 진행 상황에 대한 정보를 항상 제공해야 합니다.
- 피드백이 존재하나요?
- 피드백이 즉시 제공되나요?
- 피드백이 명확한가요?
- 예시) 파일이 첨부를 위한 파일이 업로딩 상황을 표시합니다.

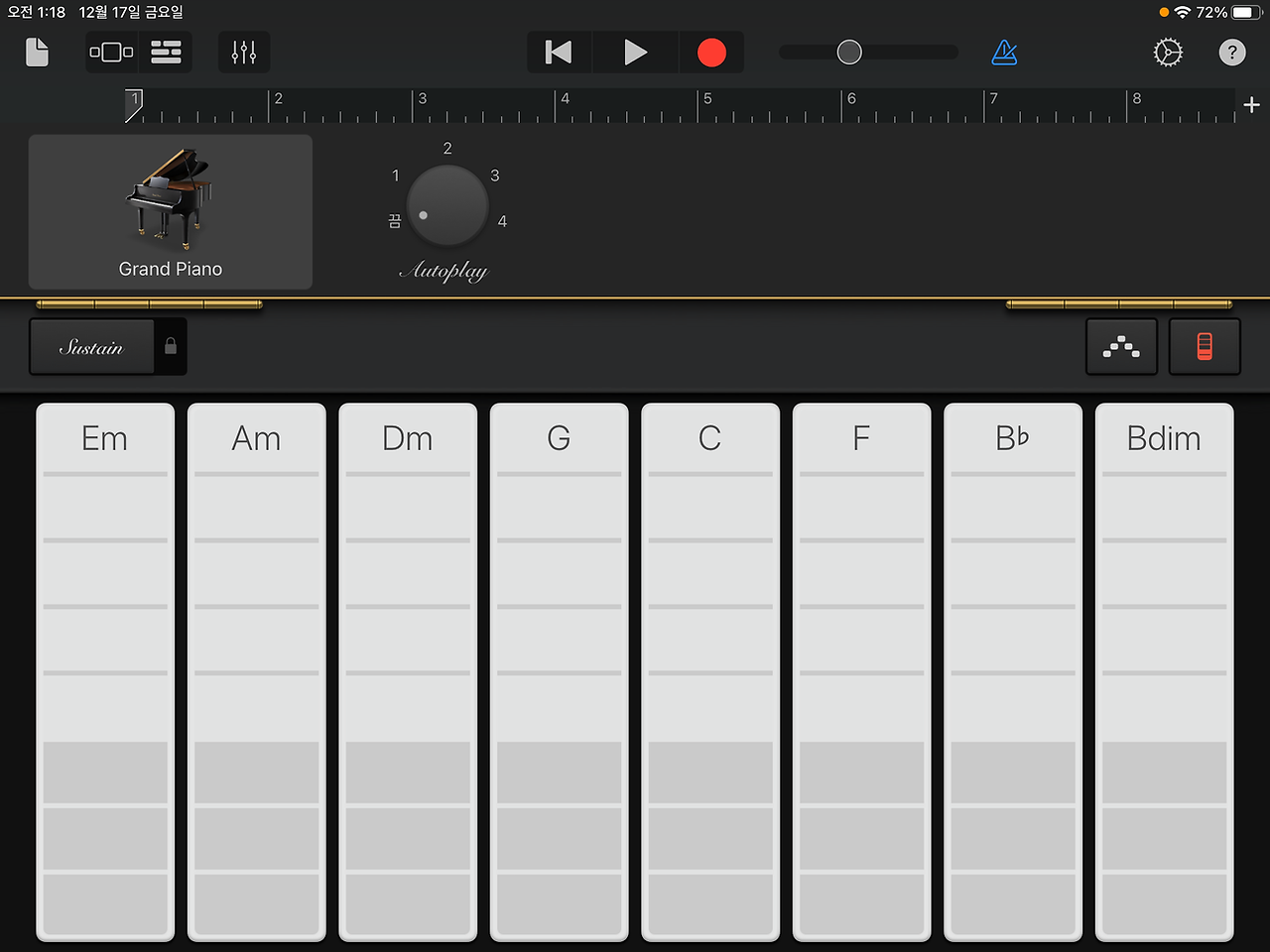
2. 시스템과 현실 세계의 일치 (Match between system and the real world)
- 내부 전문용어가 아닌 사용자에게 친숙한 단어, 구문 및 개념을 사용합니다.
- 예시) 연주 애플리케이션의 모습이 실제 악기의 생김새와 유사합니다.

3. 사용자 제어 및 자유 (User control and freedom)
- 사용자는 종종 실수를 합니다. 현재 진행 중인 작업에서 벗어날 수 있는 방법, 혹은 실수로 수행한 작업을 취소할 수 있는 방법, ’탈출구’를 명확하게 제공해야 합니다.
- 예시) 삭제 직후에 취소할 수 있는 버튼이 잠시 나타납니다.

4. 일관성 및 표준 (Consistency and standards)
- 외부 일관성 : 일관적인 사용자 경험을 제공하기 위해서 플랫폼 및 업계의 관습을 따르세요.
- 사용자에게 익숙한 UI를 제공하세요. 잘 알려진 UI 디자인 패턴을 사용하는 것이 좋습니다.
- 내부 일관성 : 사용자가 혼란스럽지 않도록 제품의 인터페이스나 정보 제공에 일관성이 있어야 합니다.
- 예시) 한 제품 내에서 같은 인터페이스를 유지합니다.(버튼의 모양, 위치, 아이콘 크기 등)

5. 오류 방지 (Error prevention)
- 오류가 발생하기 쉬운 상황을 제거하여 사용자의 실수를 방지해야 합니다.
- 예시) 삭제 버튼을 눌렀을 때, 정말로 삭제할 것인지를 이용자의 의사를 확인하기 위해 다시 물어봅니다.

6. 기억보다는 직관 (Recognition rather than recall)
- 사용자가 기억해야 하는 정보를 줄입니다.
- 예시) 최근 검색했던 단어 목록을 확인할 수 있습니다.

7. 사용의 유연성과 효율성 (Flexibility and efficiency of use)
- 초보자와 전문가 모두에게 개별 맞춤 기능을 제공하도록 합니다.
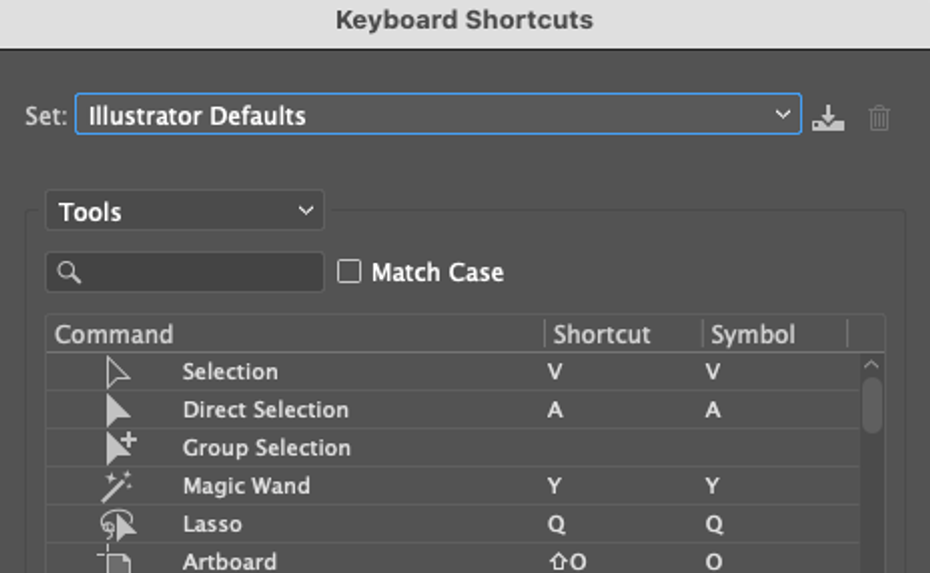
- 예시) 프로그램의 단축키를 직접 설정하여 사용할 수 있습니다.

8. 미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
- 인터페이스에는 관련이 없거나 불필요한 정보가 포함되지 않도록 합니다. 콘텐츠와 기능의 우선순위를 정하고 우선순위가 높은 것을 잘 제공하고 있는지 확인하세요.
- 예시) 사용 빈도가 적은 메뉴를 다 보여줄 필요는 없습니다. 필요할 때에만 볼 수 있게 숨겨놓는 것도 좋은 방법입니다.

9. 오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)
- 사용자가 이해할 수 있는 언어를 사용하여 문제가 무엇인지 정확하게 표시하고, 해결 방법을 제안해야 합니다.
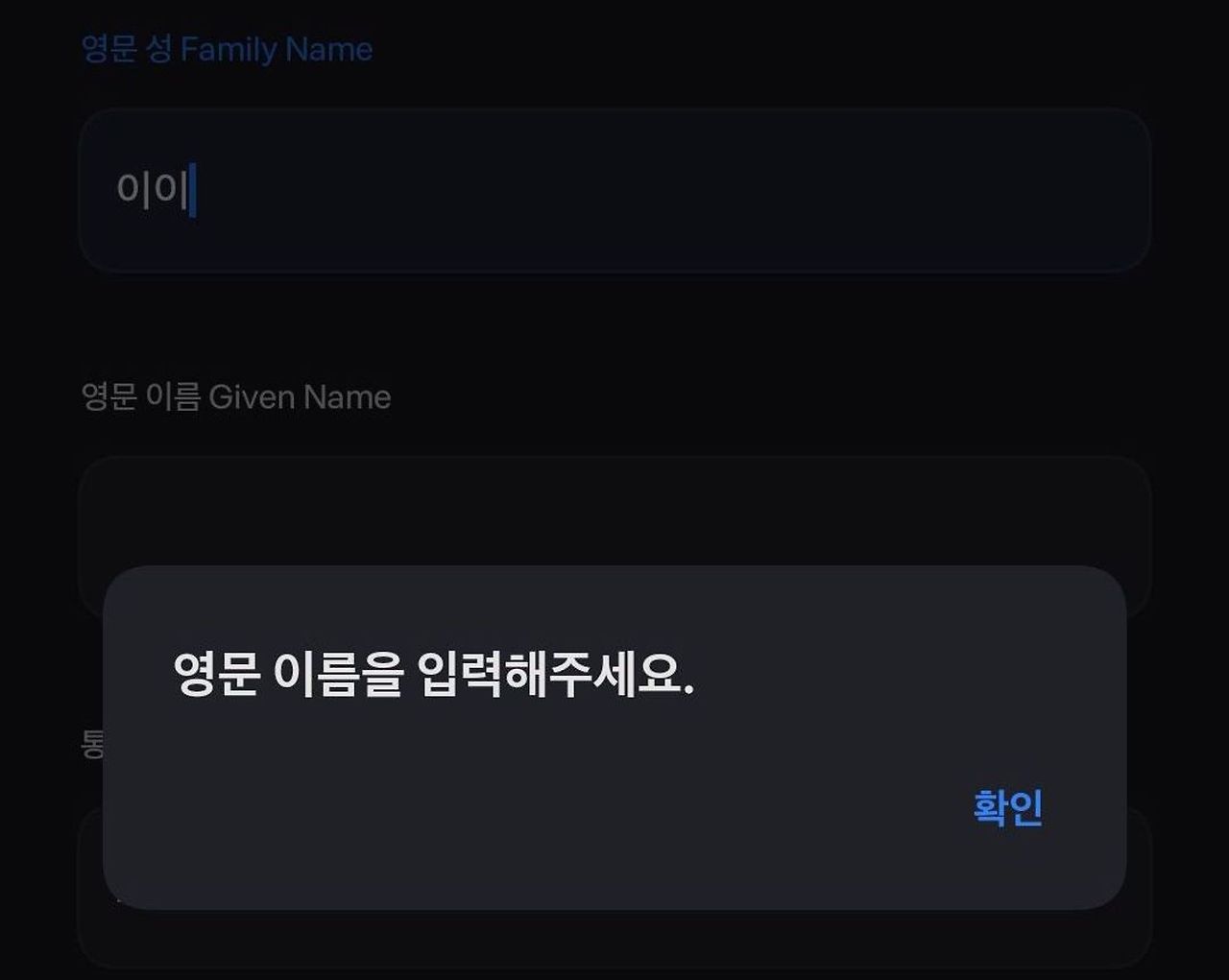
- 예시) 영문 성(Family Name)을 입력해야 하는 폼에서는 한글이 아닌 영어를 입력해야 함을 정확하게 알려줍니다.

10. 도움말 및 설명 문서 (Help and documentation)
- 추가 설명이 필요 없는 것이 가장 좋지만, 상황에 따라 이해하는 데 도움이 되는 문서를 제공해야 합니다.
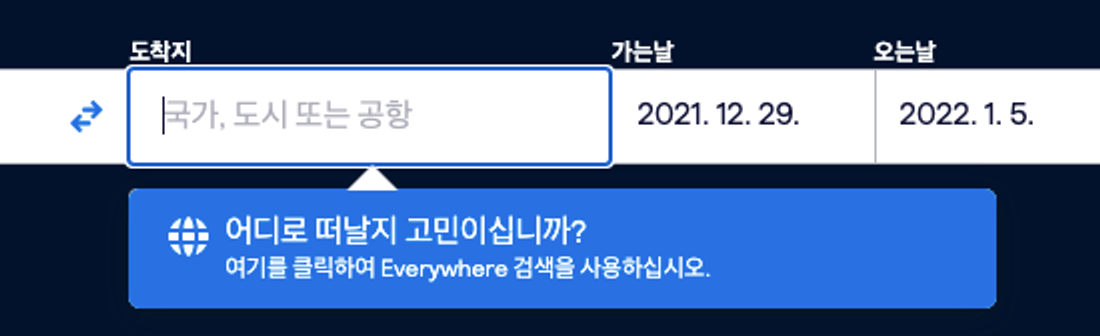
- 예시) 간단한 안내를 통해 검색에 도움을 줍니다.

사용성 평가 기준 활용하기
사용성 평가 기준은 서비스 중인 애플리케이션을 평가하기 위한 목적으로도 사용할 수 있지만, 제품 설계 단계에서 더 완성도 있는 애플리케이션을 기획하기 위해서도 사용할 수 있습니다. 제품을 설계하는 과정에서 위 10가지 원칙을 지속적으로 확인해 주세요. 사용성과 효율성을 크게 높일 수 있습니다.
Chapter5. 와이어프레임 & 프로토타입

이번 챕터에서는 UI/UX를 디자인할 때 꼭 작성해 봐야 하는 와이어프레임과 프로토타입에 대해서 학습합니다. 와이어프레임과 프로토타입은 제품 개발 이전에 화면 구조를 설계하기 위해 작성하는 것이라는 공통점을 가지며, 두 개념을 혼동해서 사용하는 경우도 종종 있습니다. 하지만 둘은 작성 시점도 작성 목적도 완전히 다릅니다. 와이어프레임과 프로토타입은 각각 어떤 특징을 가지고 어떤 차이점이 있는지 알아봅시다.
예상 학습 시간 : 0.5h
Chapter5. 와이어프레임 & 프로토타입
- 개념학습: 와이어프레임과 프로토타입의 특징과 차이점에 대해서 학습합니다.
- 퀴즈: 학습한 개념의 이해도를 확인합니다.
학습 목표
- 와이어프레임과 프로토타입의 특징을 기억한다.
- 와이어프레임과 프로토타입을 피델리티에 따라서 구분할 수 있다.
- 와이어프레임과 프로토타입의 차이점을 이해한다.
와이어프레임 & 프로토타입
와이어프레임(wireframe)
와이어프레임은 선(wire)으로 틀(frame)을 잡는다는 뜻으로, 제품 기획 단계에서 페이지를 어떻게 구성할 것인지 구조를 잡기 위한 목적으로 만듭니다.
와이어프레임을 표현할 때의 품질 수준을 전문용어로 피델리티(fidelity)로 표현하며 3가지 레벨이 나눕니다.

1. Low Fidelity Wireframe (Lo-Fi Wireframe)
손으로 빠르게 그린 수준의 와이어프레임을 Lo-Fi 와이어프레임이라고 합니다. 작성하는데 시간이 많이 들지 않아 수정하거나 새로운 의견을 반영하기 쉽습니다. 아이디어를 구체화시키며 큰 그림을 잡을 때 좋습니다.
2. Middle Fidelity Wireframe (Mid-Fi Wireframe)
Lo-Fi 와이어프레임을 그리면서 아이디어가 어느 정도 구체화되고 확정된 후에 보기 좋게 다듬어주면 Mid-Fi 와이어프레임이 됩니다. Mid-Fi 수준에서는 와이어프레임을 봤을 때 해당 페이지가 어떻게 작동하게 될지 예상할 수 있습니다.
3. High Fidelity Wireframe (Hi-Fi Wireframe)
와이어프레임을 완성본에 가깝게 작성한 것을 Hi-Fi 와이어프레임이라고 합니다. 와이어프레임이라기보다는 목업에 가까운 형태이며, 작성하는데 시간도 많이 들고 수정도 어렵기 때문에 와이어프레임을 작성하는 목적과는 맞지 않아 Hi-Fi한 수준까지 만드는 경우는 거의 없습니다.
프로토타입(prototype)
프로토타입은 실제 제품과 거의 흡사하게 구현한 것으로, 페이지 이동과 상호 작용이 가능합니다. 본격적으로 개발에 들어가기 전 단계에 작성하며, UI의 상호 작용을 시뮬레이션하는 것이 목적입니다.
프로토타입 역시 얼마나 최종 결과물과 흡사하게 만들었는지에 따라서 피델리티 레벨이 나뉩니다.


1. Low Fidelity Prototype (Lo-Fi Prototype)
구체적인 내용이 작성되어 있지 않은 상태에서 간단한 상호 작용과 페이지 이동 정도만 테스트해 볼 수 있는 수준의 프로토타입을 Lo-Fi 프로토타입이라고 합니다. User flow 상에서 빠지거나 어색한 기능 혹은 페이지가 없는지 빠르게 검토할 수 있습니다.
2. High Fidelity Prototype (Hi-Fi Prototype)
최종 결과물과 거의 유사한 수준으로 만든 프로토타입을 Hi-Fi 프로토타입이라고 합니다. 이 단계에서는 디자인을 거의 확정하게 되며, 실제 제품과 거의 다름없이 작동하기 때문에 사용성 테스트가 가능합니다. 테스트를 통해 개발 비용이 들어가기 이전에 UI/UX 관련 문제를 발견하고 수정할 수 있어 비용 절감 효과를 볼 수 있습니다.
3. Middle Fidelity Prototype (Mid-Fi Prototype)
Hi-Fi 프로토타입처럼 완성도가 높지는 않지만, Lo-Fi 프로토타입보다는 최종 결과물에 가까운 프로토타입을 Mid-Fi 프로토타입이라고 합니다. 사용성 테스트를 하기 위해서는 적어도 Mid-Fi 수준의 프로토타입을 작성해 주는 것이 좋습니다.
차이점 정리

프로토타입만 잘 작성해도 화면 구성과 사용자 흐름(user flow)을 개선함으로써 좋은 UI, 좋은 UX를 디자인할 수 있어 최종 결과물의 완성도를 향상할 수 있습니다. 또한 프로젝트 기획 내용을 직관적으로 전달할 수 있어 내부 인원은 물론 프로젝트 외부 인원과의 소통에도 큰 도움이 됩니다. 후에 여러분이 직접 프로젝트를 기획부터 시작할 일이 생긴다면, 기획 단계에서 완성도 있는 프로토타입을 만드는 것을 목표해 보시기 바랍니다.
Chapter6. Figma

이번 챕터에서는 가장 인기 있고 강력한 UI 디자인 & 프로토타이핑 툴인 Figma에 대해서 학습합니다. Figma는 와이어프레임, 프로토타입 제작뿐 아니라 브레인스토밍, 아이디에이션, 다이어그램 제작, 디자인 시스템 구축 등 다양한 분야에서 사용할 수 있습니다. Figma의 특징을 알아보고, 튜토리얼을 통해 사용법을 익혀봅시다.
예상 학습 시간 : 2h
Chapter6. Figma
- 개념학습: Figma의 특징에 대해서 학습합니다.
- 튜토리얼: 튜토리얼을 따라 프로토타입을 제작하며 Figma의 사용법을 학습합니다.
- 퀴즈: 학습한 개념의 이해도를 확인합니다.
학습 목표
- Figma의 특징을 기억한다.
- Figma의 기본적인 사용법을 익힌다.
- Figma를 사용하여 간단한 프로토타입을 제작할 수 있다.
Figma란?
Figma
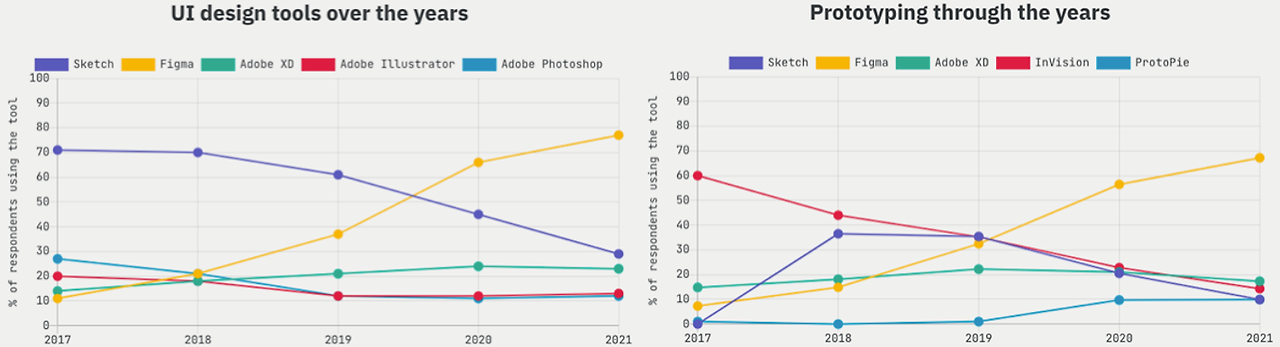
Figma는 2016년 9월에 출시된 UI 디자인&프로토타이밍 툴로, 출시 이후로 꾸준히 점유율을 높여가다가 지금은 UI/UX 업계에서 가장 인기 있는 툴이 되었습니다. UX tools에서 2021년에 진행한 UX/UI 툴 통계 자료를 보면, UI 디자인과 프로토타이핑 분야에서 Figma가 압도적인 결과로 1위를 차지한 것을 볼 수 있습니다.

Figma 특징
1. 실시간 협업 기능
Figma는 한 화면에서 여러 명의 사람이 동시에 작업할 수 있는 기능을 제공합니다. 이러한 기능은 비대면 협업의 중요성이 높아지면서 Figma를 더욱 매력적인 툴로 만들었습니다.
2. 다양한 환경 지원
Figma는 웹 브라우저 기반 프로그램이기 때문에 브라우저만 사용할 수 있다면 어떤 환경에서든 사용이 가능합니다. Mac, Window, Linux 등 다양한 OS 환경은 기기도 가리지 않습니다. 필요에 따라 프로그램을 직접 설치해서 사용할 수도 있습니다.
3. 자동 저장 및 버전 관리
Figma는 자동 저장 기능을 제공합니다. 그리고 누가 언제 무엇을 변경했는지 확인할 수 있는 히스토리 기능도 있어 버전 관리에도 유리합니다.
4. 다양한 무료 폰트 지원
Figma는 구글 폰트를 활용할 수 있어 폰트를 별도로 설치할 필요가 없고, 폰트가 없어서 화면이 깨지는 현상도 발생하지 않습니다. 또한, 구글 폰트 이외에도 사용자 PC에 저장된 로컬 폰트를 불러와서 사용할 수도 있습니다.
5. 오토 레이아웃 기능
Figma의 오토 레이아웃 기능을 사용하면 요소들 사이의 간격과 정렬에 규칙을 부여할 수 있고, 이 요소들의 크기가 변하더라도 부여한 규칙에 맞게 간격과 정렬을 유지할 수 있습니다.
6. 프로토타이핑
Figma에서 제공하는 프로토타입 기능을 활용하면 간단한 Lo-Fi 수준의 프로토타입부터 실제 화면과 거의 흡사한 Hi-Fi 수준의 프로토타입까지 제작할 수 있습니다.
Figma는 이렇게 다양한 특장점을 가지면서도 개인에게는 모든 기능을 무료로 제공하고 있습니다. 사용하지 않을 이유가 전혀 없는 것이죠. 그럼 이제 Figma를 직접 사용해 보며 장점을 제대로 느껴봅시다. 튜토리얼로 넘어가 Figma의 기본 사용법을 익혀보세요.
