JSP를 이용하여 구구단을 만들어보겠습니다.
구현하기 전에 간단한 사전 지식이 있어야 합니다.
1. 사전 지식
1) 태그

JSP 태그는 HTML 기반의 JSP 코드 내에 Java 코드를 삽입할 수 있게 해주는 태그입니다.
JSP는 HTML 기반으로 되어 있기 때문에 Java 코드를 넣어서 동작시키려면 JSP 태그 사이에 삽입해야 합니다. HTML, CSS, JavaScript 등으로 클라이언트단에서 보이고 동작할 뼈대를 만든 후, JSP 태그로 Java 코드를 넣어 특정 로직을 수행할 수 있도록 합니다.
JSP는 Servlet으로 변환된 후 사용자에게는 HTML 형태의 코드만 전송하므로 JSP 태그 내용은 사용자에게 노출되지 않습니다.
2) 외부 폰트
JSP에서 외부 폰트를 불러올 수 있습니다.
Browse Fonts - Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
저는 구글에서 제공해 주는 Google Fonts를 사용하였습니다.

마음에 드는 폰트를 선택한 후

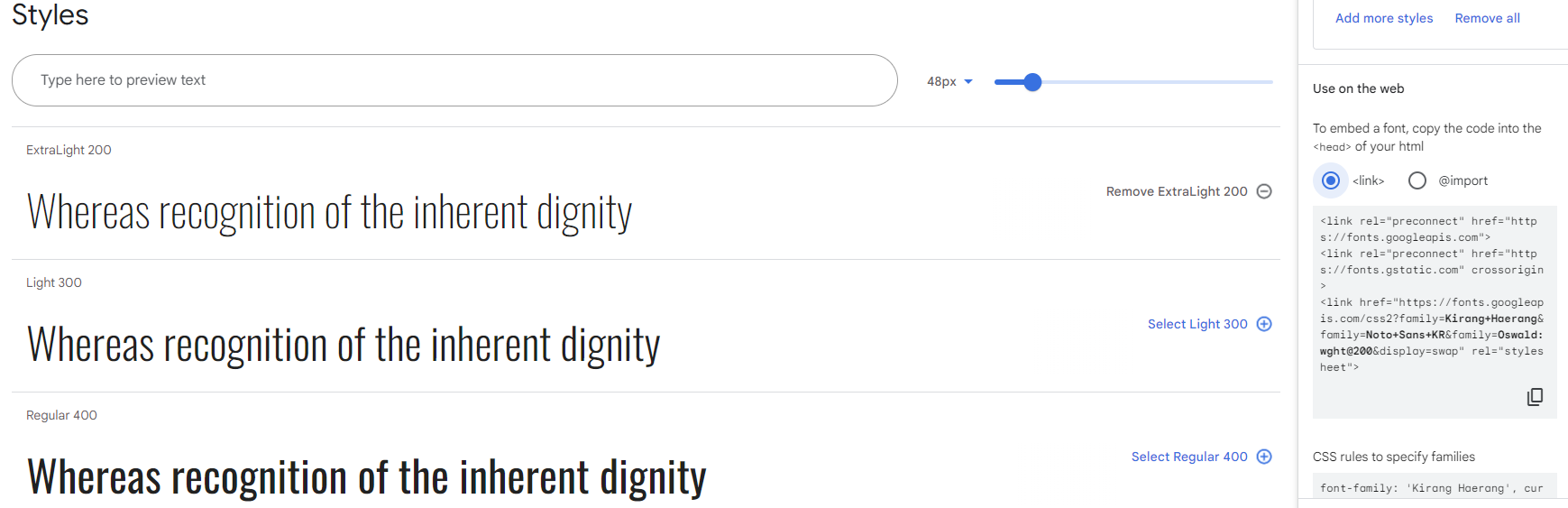
+버튼을 눌러 link나 @import 둘 중 원하는 방식으로 가져오면 됩니다.
저는 link 방식으로 가져오겠습니다.
<link href="https://fonts.googleapis.com/css2?family=Oswald:wght@300&display=swap" rel="stylesheet">위 코드처럼 link 태그에 원하는 폰트 url을 넣어줍니다.
body, th, td {
font-family: 'Oswald', sans-serif;
}적용하고 싶은 태그에 font-family로 폰트를 지정해 주면 됩니다.
2. 코드
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<%@ page import="java.io.IOException"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Multiplcation</title>
<link href="https://fonts.googleapis.com/css2?family=Oswald:wght@300&display=swap" rel="stylesheet">
<style>
table, td {
border: 1px solid black;
}
body, th, td {
font-family: 'Oswald', sans-serif;
}
</style>
</head>
<body>
<table class="nanum-gothic-Regular" width="1200px" height="700px"
style="text-align: center; border-collapse: collapse; border: 3px solid black; margin-left: auto; margin-right: auto;">
<tr bgcolor="#B2EBF2">
<td colspan="9"
style="text-align: center; font-size: 24px; border: 3px solid black;">구구단</td>
</tr>
<tr>
<td></td>
<%
for (int i = 2; i < 10; i++) {
%>
<td bgcolor="#29B6F6"><%=i + "단"%></td>
<%
}
%>
</tr>
<%
for (int i = 1; i < 10; i++) {
%>
<tr bgcolor="skyblue">
<td bgcolor="#29B6F6"><%=i%></td>
<%
for (int j = 2; j < 10; j++) {
%>
<td><%=j + " " + "X" + " " + i + " " + "=" + " " + j * i%></td>
<%
}
%>
</tr>
<%
}
%>
</table>
</body>
</html>
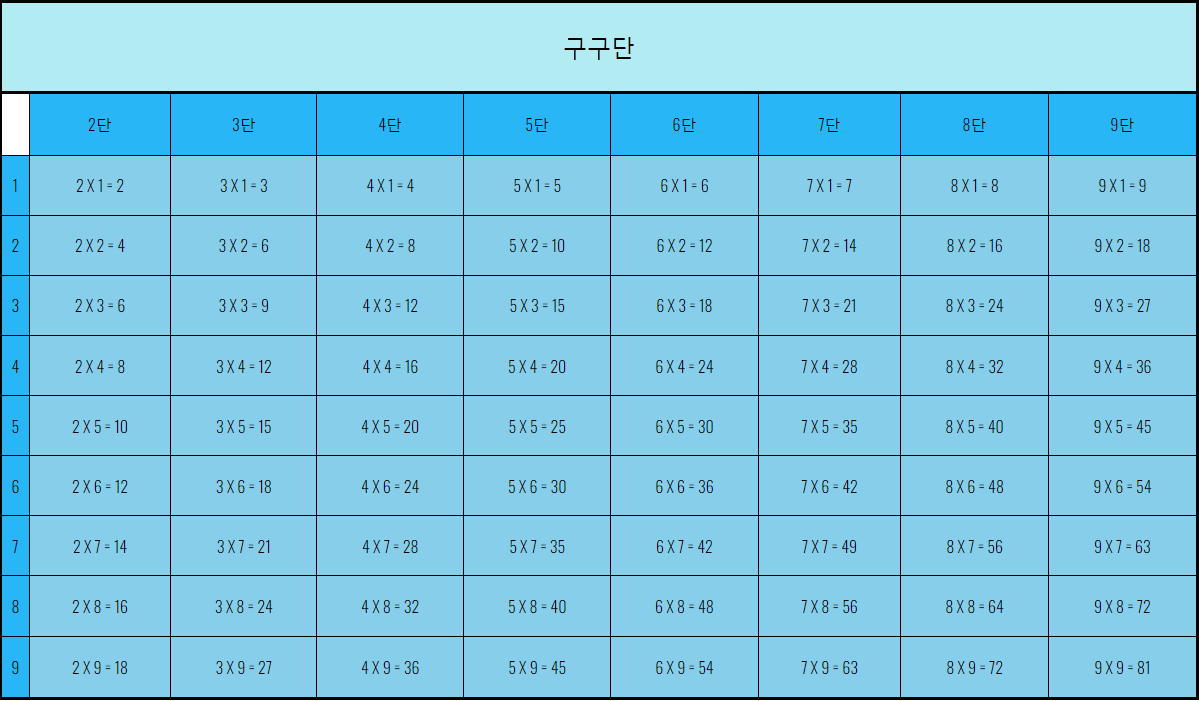
3. 완성 모습

최종 출력된 모습입니다.
